無痛搬遷 WordPress 網站, All-in-One WP Migration

在 WordPress 的外掛清單裡就可以搜尋到 All-in-One WP Migration ,相較於其他的外掛 All-in-One的好處是介面簡單好操作,在網站檔案小於512 MB時可以免費使用。相較於 WordPress 內建的輸出模式會出現眾多檔案無法顯示、客製化文章類型消失的問題,All-in-One WP Migration 相對操作簡單且快速。
這篇文章除了分享把開發環境網站搬到伺服器的過程,也分享遇到上傳容量限制時的解決方案。解決方案會需要 SSH 到伺服器變更部分設定,如果想避免這個問題,記得在建置網站時注意上傳檔案的大小,或多或少可以閃避這個步驟。
All-in-One WP Migration #

使用外掛第一個步驟當人是要安裝並啟用,在開發環境和新網站的後台都啟用 All-in-One WP Migration。
外掛 > 新增外掛 > 搜尋: 「All-in-One WP Migration」 -> 安裝 -> 啟用
輸出完成的網站 #

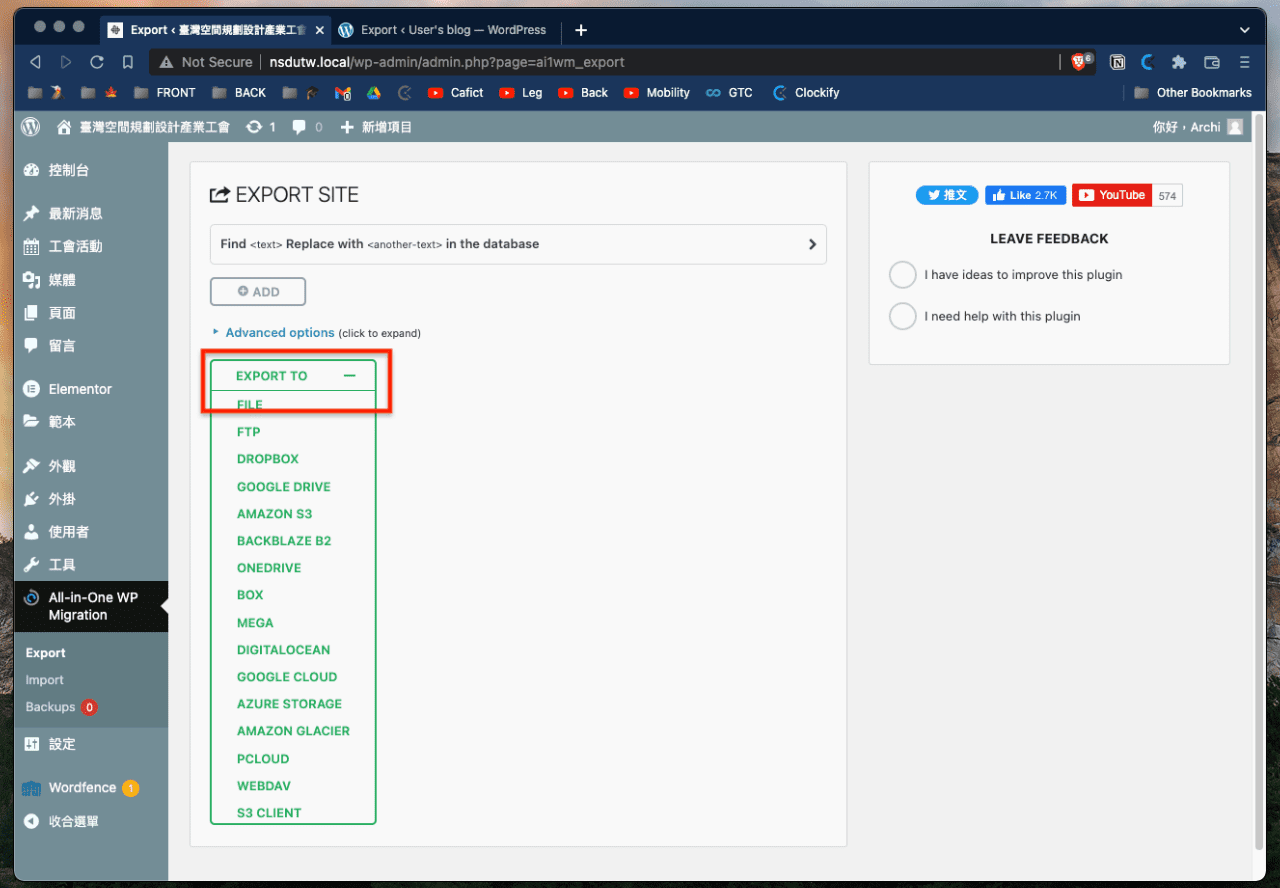
All-in-One WP Migration 的子選單只有三個:「匯出」、「匯入」跟「備份」,今天只會用到前兩者,在開發環境中選擇「匯出」。
匯出時有許多進階選項,可以選擇不匯出佈景主題、外掛或文章內容。但這次是開發環境的搬遷、因此全部不勾選,且在「匯出方式 Export To」選擇「檔案 File」就能將網站輸出成「xxxx.wpress」檔案。這個步驟會花上幾分鐘的時間,完成匯出之後把「xxxx.wpress」檔案存在我們的電腦上。
注意上傳檔案大小限制 #

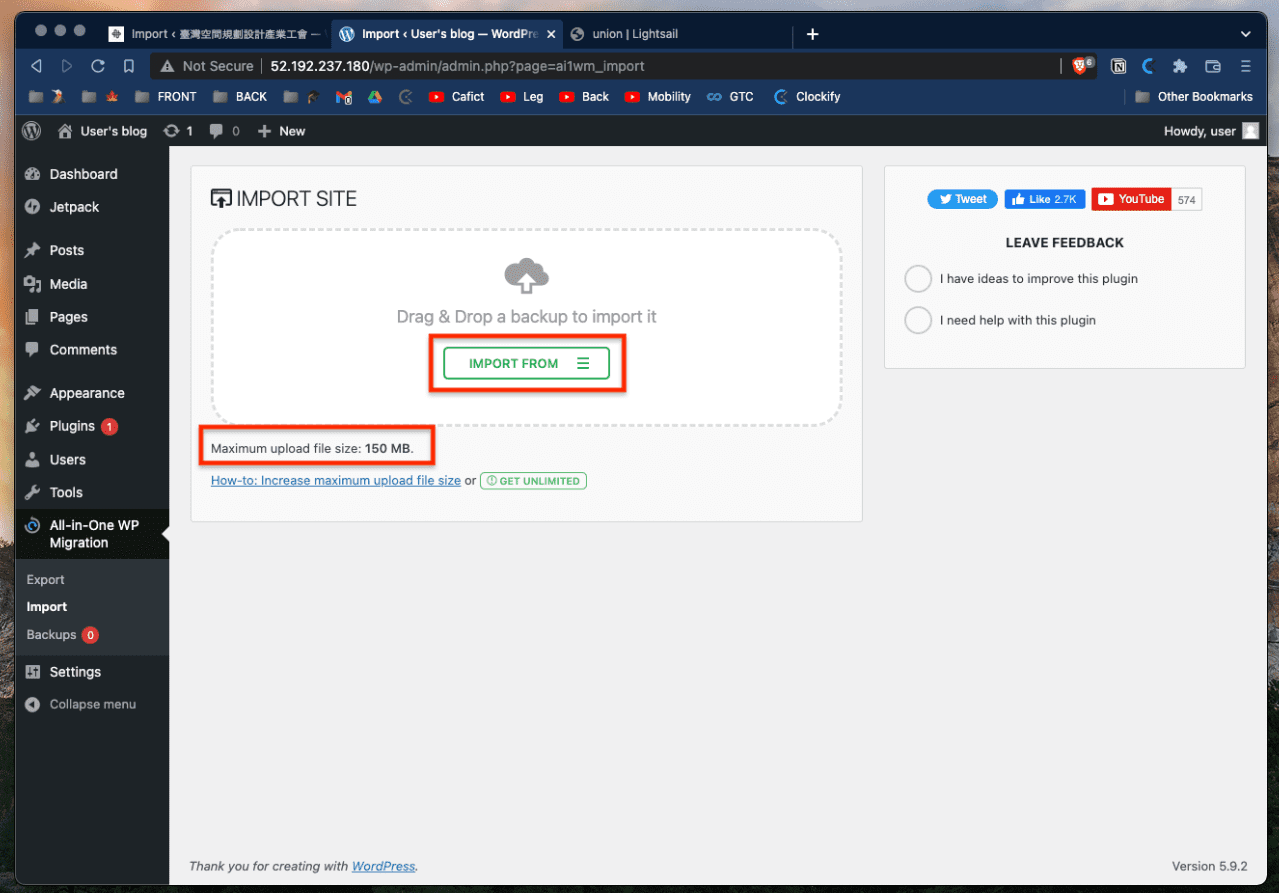
興高采烈準備把檔案上傳之前,或許可以確認一下剛剛輸出的「xxxx.wpress」檔案大小,是否小於在新網站 All-in-One WP Migration 的「匯入 Import」最大可上傳檔案尺寸(Maximum Upload File Size)。
我最初始的上傳限制是80MB,而檔案是127MB,因此在 SSH 進伺服器後做了修正成為150MB。
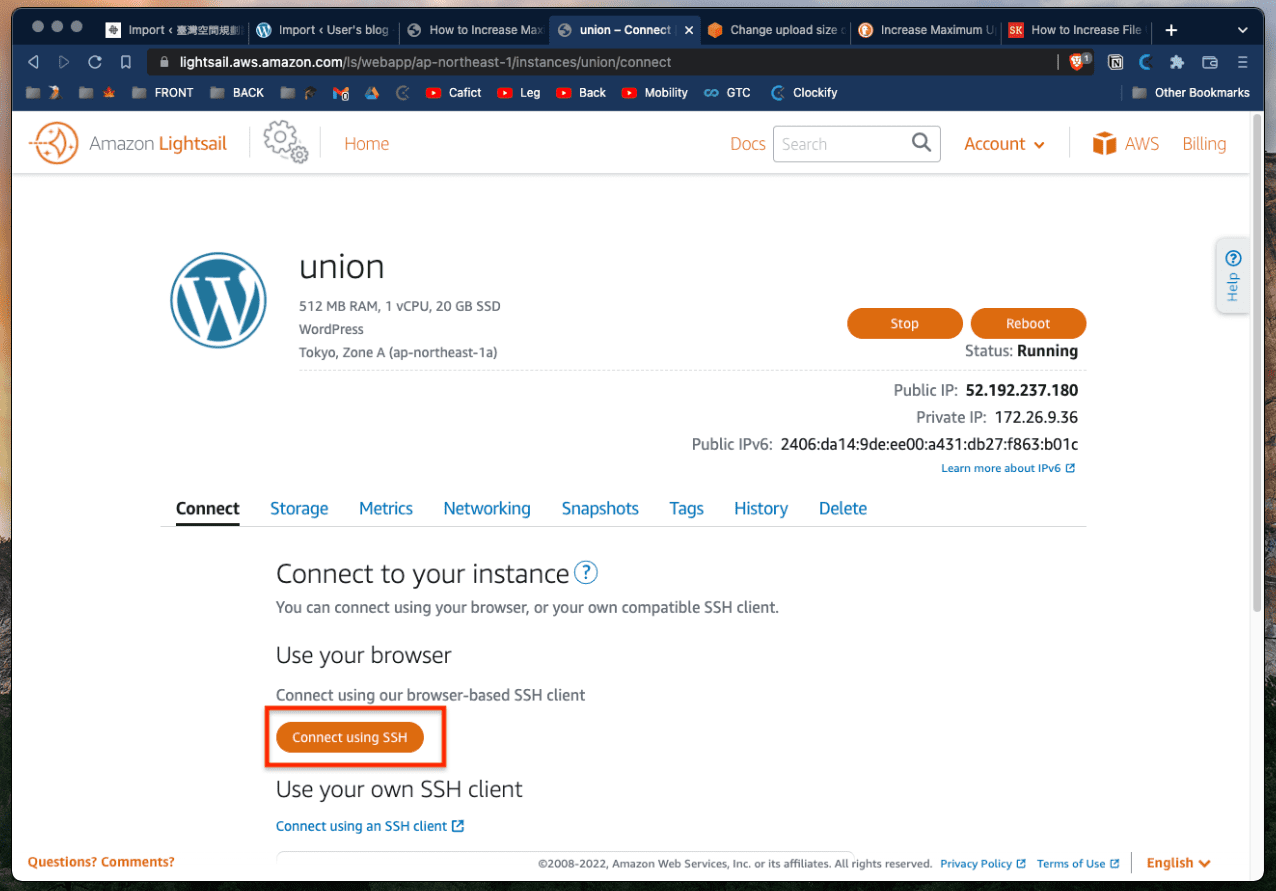
因為新網站使用 AWS Lightsail 的 Bitnami WordPress ,因安全考量在預設下將 .htaccess 檔案無效化、所以無法透過這個方式進行修正。替代方案是使用 php.ini 檔案來增加最大可上傳檔案尺寸。

1) 複製 php.ini 檔後,用 vi 進行編輯 #
sudo cp ~/stack/php/etc/php.ini ~/stack/php/etc/php.ini.backup
sudo vi ~/stack/php/etc/php.ini
-> 選擇編輯 edit
2) 變更 upload_max_filesize 和 post_max_size 參數 #
upload_max_filesize=150M (比你的網站大就可)
post_max_size=150M
進入 php.ini 後我們需要變更兩個參數,讓上傳尺寸限制大於輸出後網站的大小。對指令介面(CLI) 不熟悉的人或許會很可怕,下面有幾個常用指令供大家參考。
- 在進入 vi 編輯器介面時,可以輸入「/」搜尋關鍵字如: /upload_max_filesize。這個非常好用的指令能幫助我們在茫茫英字的世界裡找到自己需要的資訊。
- 最開始進入 vi 編輯器時其實只能控制游標移動,但無法增減內容。這時按下「i」後就能進行編輯,想要退出編輯介面時,按下「esc」即可。
- 當我們變更完上述兩個參數要如何儲存呢?輸入「:wq!」讓編輯器知道我們要儲存變更、並退出編輯器。
3) 重新啟動伺服器來更新設定 #
sudo ~/stack/ctlscript.sh stop
sudo ~/stack/ctlscript.sh start
重啟之後回到後台,應該就能看見最大可上傳檔案尺寸(Maximum Upload File Size)變成你想要的形狀。
將檔案上傳、匯入至新網站 #

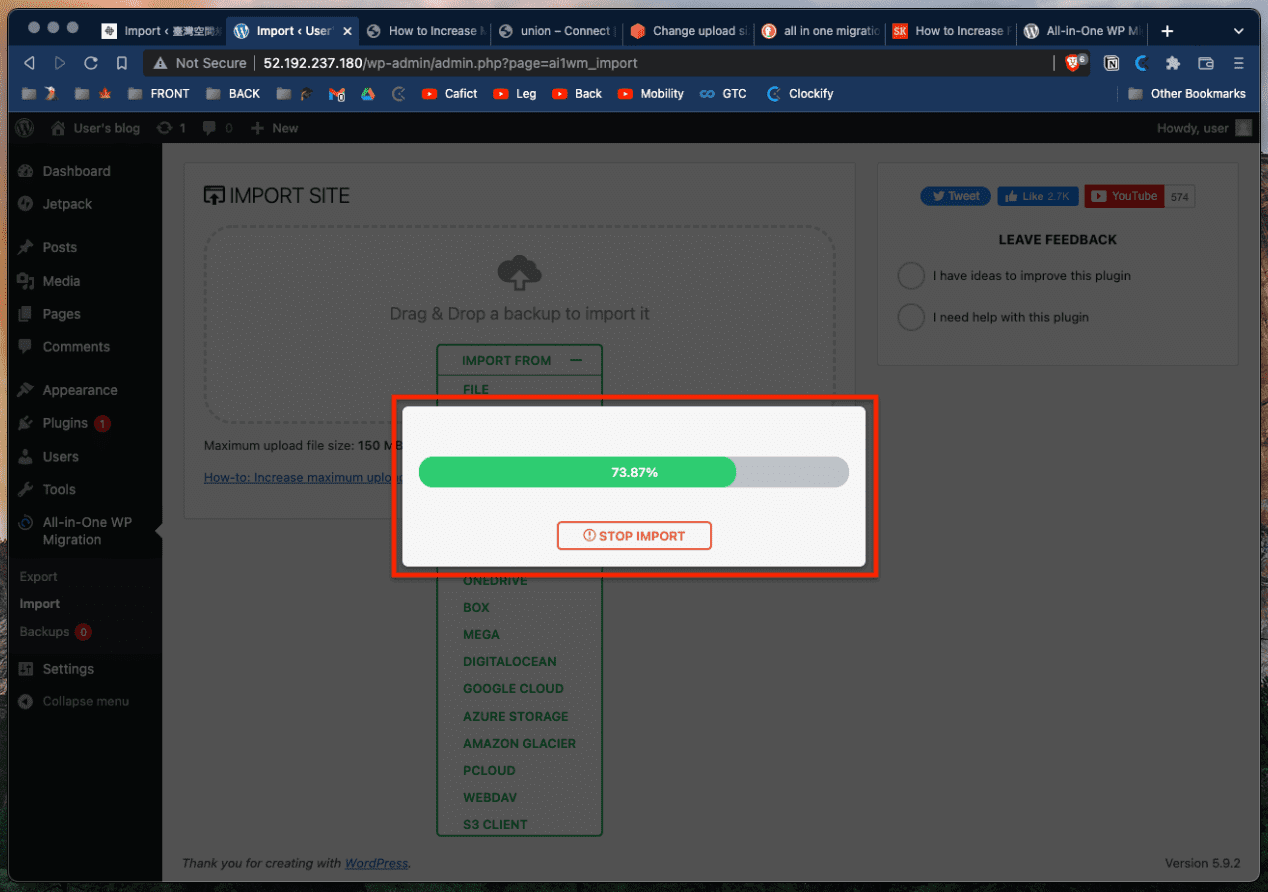
如果匯出的檔案小於最大可上傳尺寸,恭喜你免除麻煩的設定問題可以直接匯入新網站。在 All-in-One WP Migration 的「匯入 Import From」中選擇匯入「檔案 File」。
完成上傳時會出現一個警告,確認是否要用匯入檔案覆蓋、取代現有的網站設定與內容,選擇「PROCEED」完成匯入。這個設定也會覆蓋使用者資訊,因此完成後會需要用開發環境的使用者帳號密碼重新登入後台。
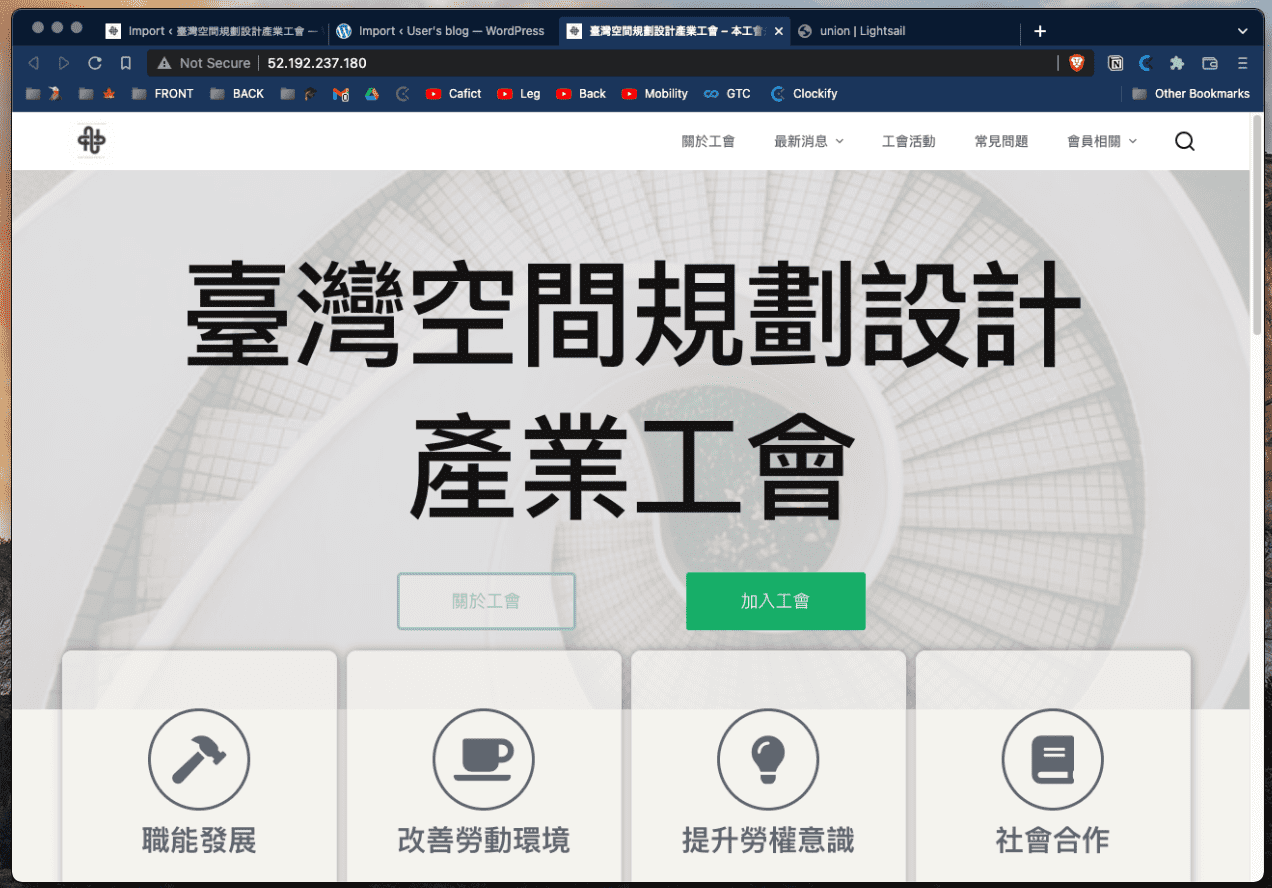
完成匯入之後到前台就可以看到開發環境的網站、完好如缺的匯入到新網站中啦。

結論 #


網站搬家是個可怕的程序,在過程中需要減少對使用者的影響,也很害怕在過程中遺失檔案和內容。All-in-One WP Migration 是個老牌、簡單、安心的搬家選擇。希望這篇文章和檔案尺寸修正的分享能幫助大家順利搬家。
最後,搬家前記得要備份新舊網站、失敗時才有路可退。下一篇再分享我推薦的備份外掛給大家參考。