五個實用 Elementor 小技巧, Elementor 教學

WordPress 是個對程式語言沒有了解的人也能輕鬆使用的 CMS ,有各種佈景主題和免費的設計和使用。對於設計背景的人來說,使用預設的塊狀排版很容易讓版面看起來像是 Microsoft Word 一樣無趣又僵硬。這個時候 Elementor 就是個好用的工具,因為網頁版面的定義 Elementor 或許沒辦法像 Illustrator 或 Photoshop 一樣做超細緻的拖拉筆刷,但能讓我們(相對)更自由的設計網站頁面。
Elementor 有免費版和付費版,免費版在 WordPress 後台就能直接下載外掛,如果要購買付費版建議到 官網 去看看不同的需求和費用。除了 Elementor 的基本操作外,有幾個功能是我希望自己在初期就知道的。不只能讓網站有更好的協調性,也能節省許多時間去戳每個段落進行類似的設定。
Elementor 重要初期設定 #

網頁設計跟生活中其他所有的事情都一樣,先有一個確定的大方向後、一層一層的加上細節。在開始設定之前,如果能先定義網站的版面框架、顏色字體等等。
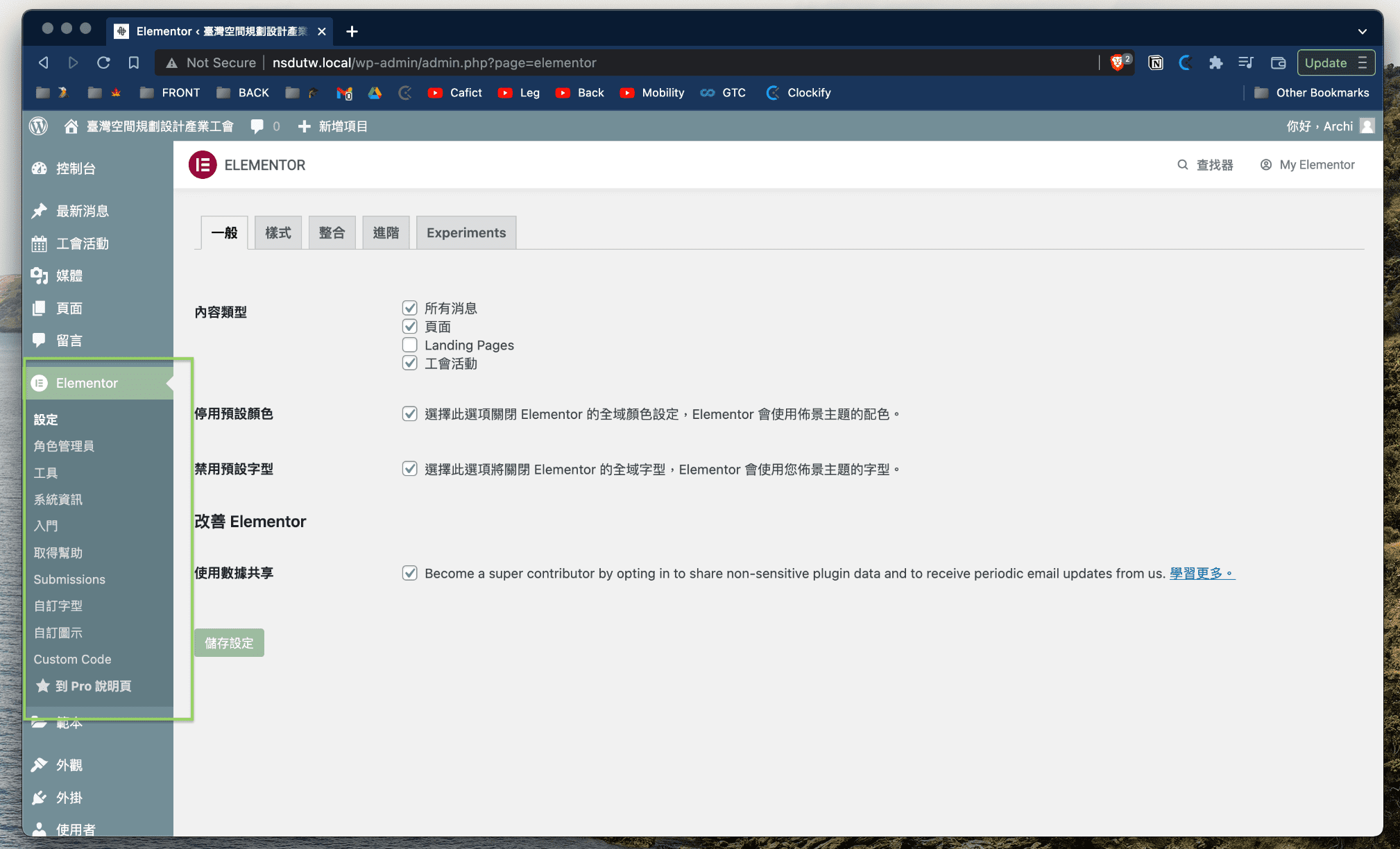
1) 變更頁面排版設定|Page Layout Settings #
Elementor 側邊介面 → 左上角的漢堡標誌 → 網站設定 → 版面配置
-> 選擇編輯 edit
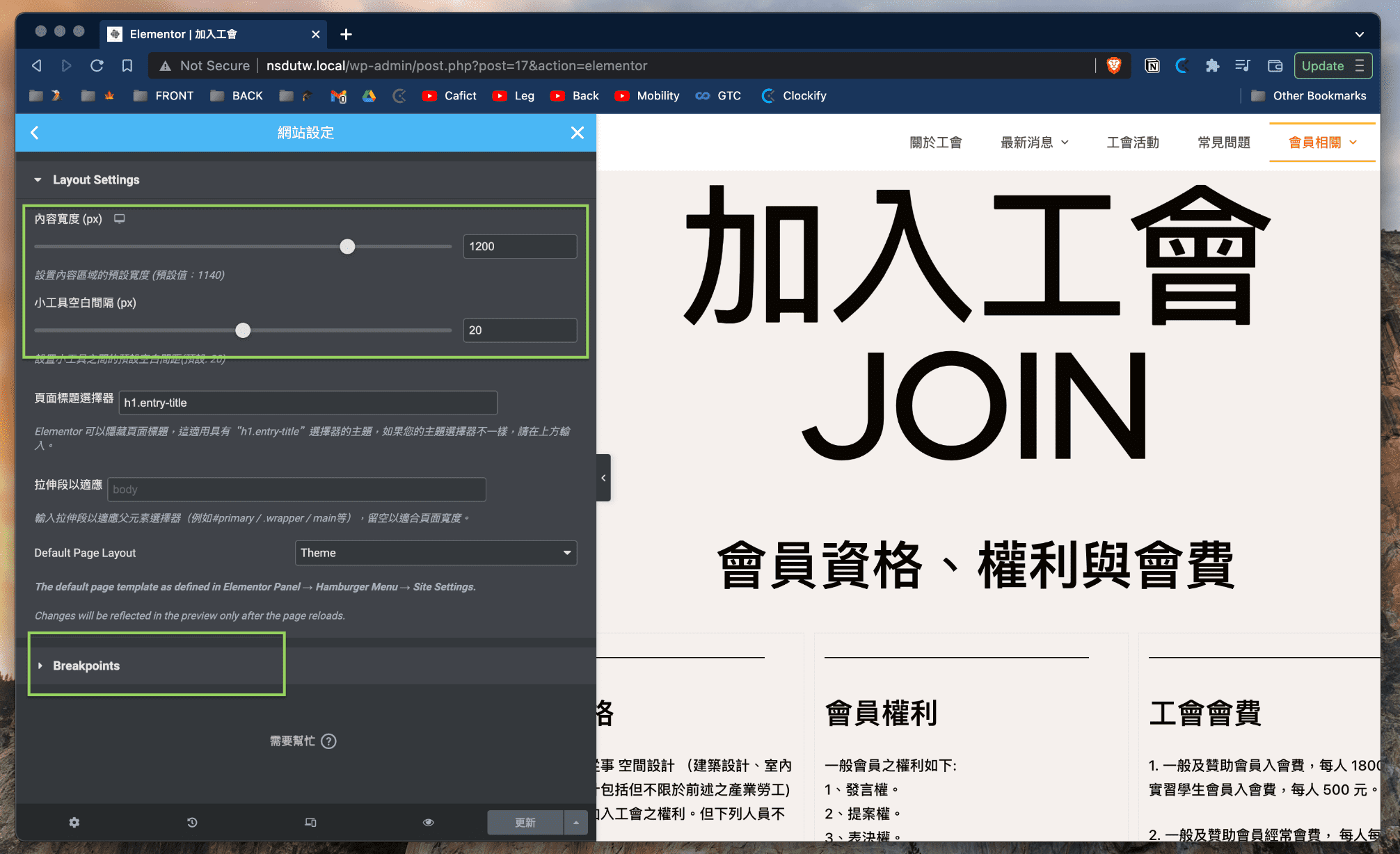
使用 Microsoft Word 時,文件的左右通常會有留白。除了過去在印刷上有所限制之外,人類在閱讀版面時也有寬度的限制,像報紙、文宣都會讓文字段落不要過寬避免影響閱讀經驗,網頁設計也是。
在版面配置中,我們可以設定「內容寬度」、「工具空白間隔」及 RWD (Responsive Web Design)在不同閱讀媒介:平板或手機的斷點。在初期進行設定能讓網站的內容寬度和間隔統一,而不是每個段落工具都有不同間隔、混亂沒有系統。

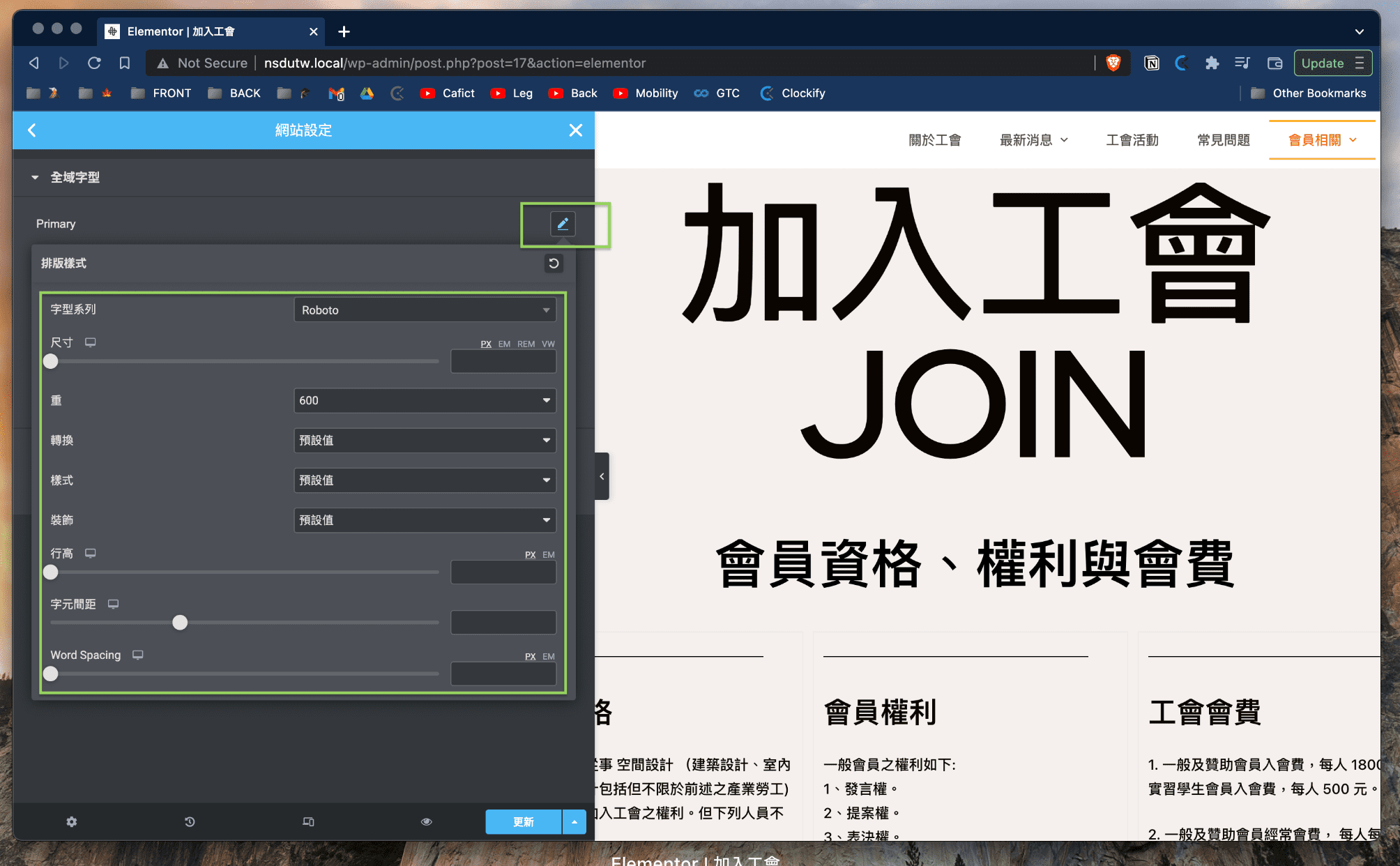
2) 定義設計系統|Set Default Colors #
Elementor 側邊介面 → 左上角的漢堡標誌 → 網站設定 → 全域色彩、字型
字體和顏色都是 Elementor 能進行全區設定的,如果選用的佈景主題沒有相關的功能,可以考慮在 Elementor 設定自己的設計系統整合網站的色調和字體,如此一來就不需要每次都複製貼上 RGB 一個個定義色票。


加入客製化視覺效果 #
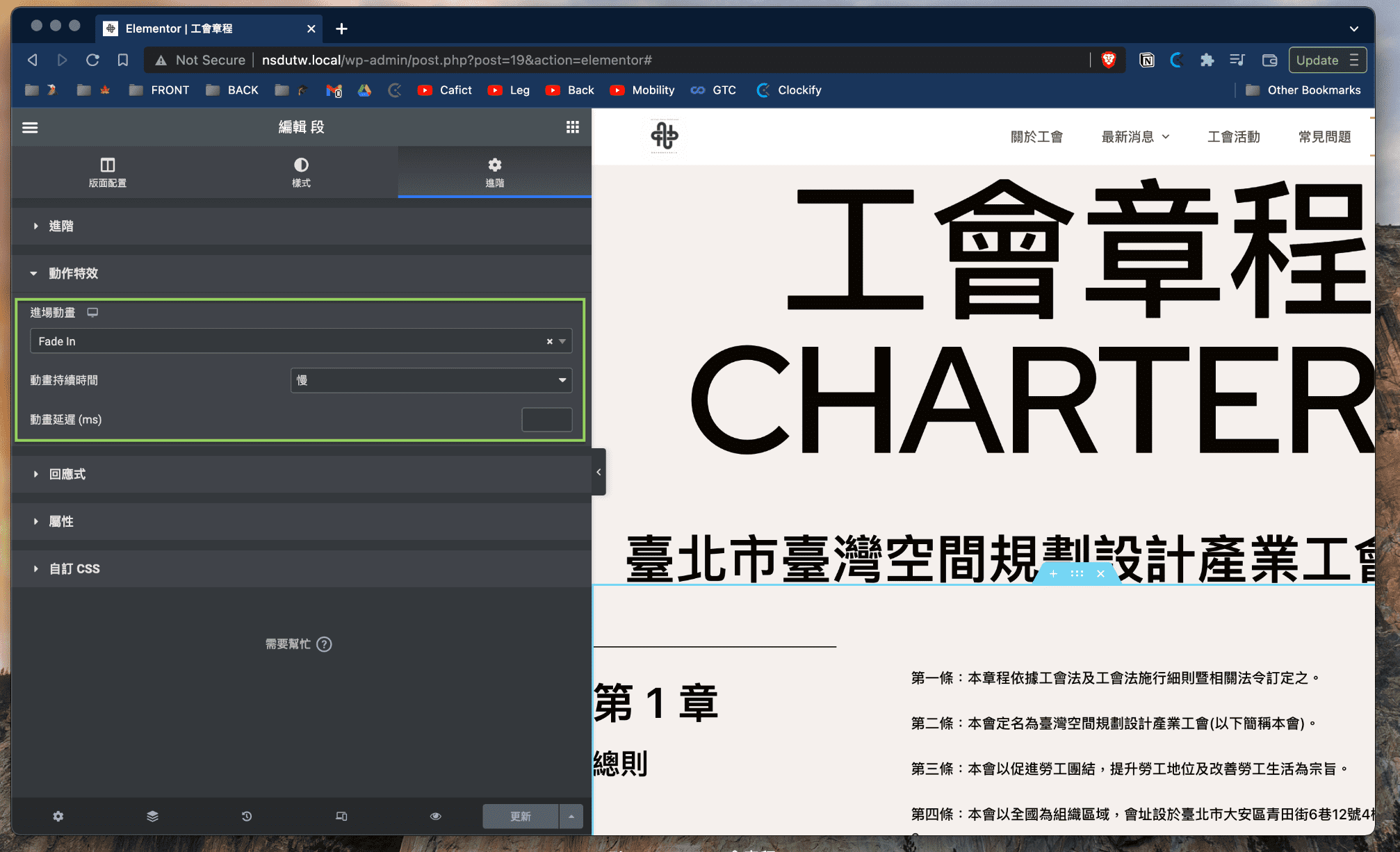
3) 幫段落加上入場動畫|Entrance Animation #
Elementor 物件中間的六個點點 → 進階 → 動作特效
重啟之後回到後台,應該就能看見最大可上傳檔案尺寸(Maximum Upload File Size)變成你想要的形狀。

重複利用做好的 Elementor 區塊和元件 #
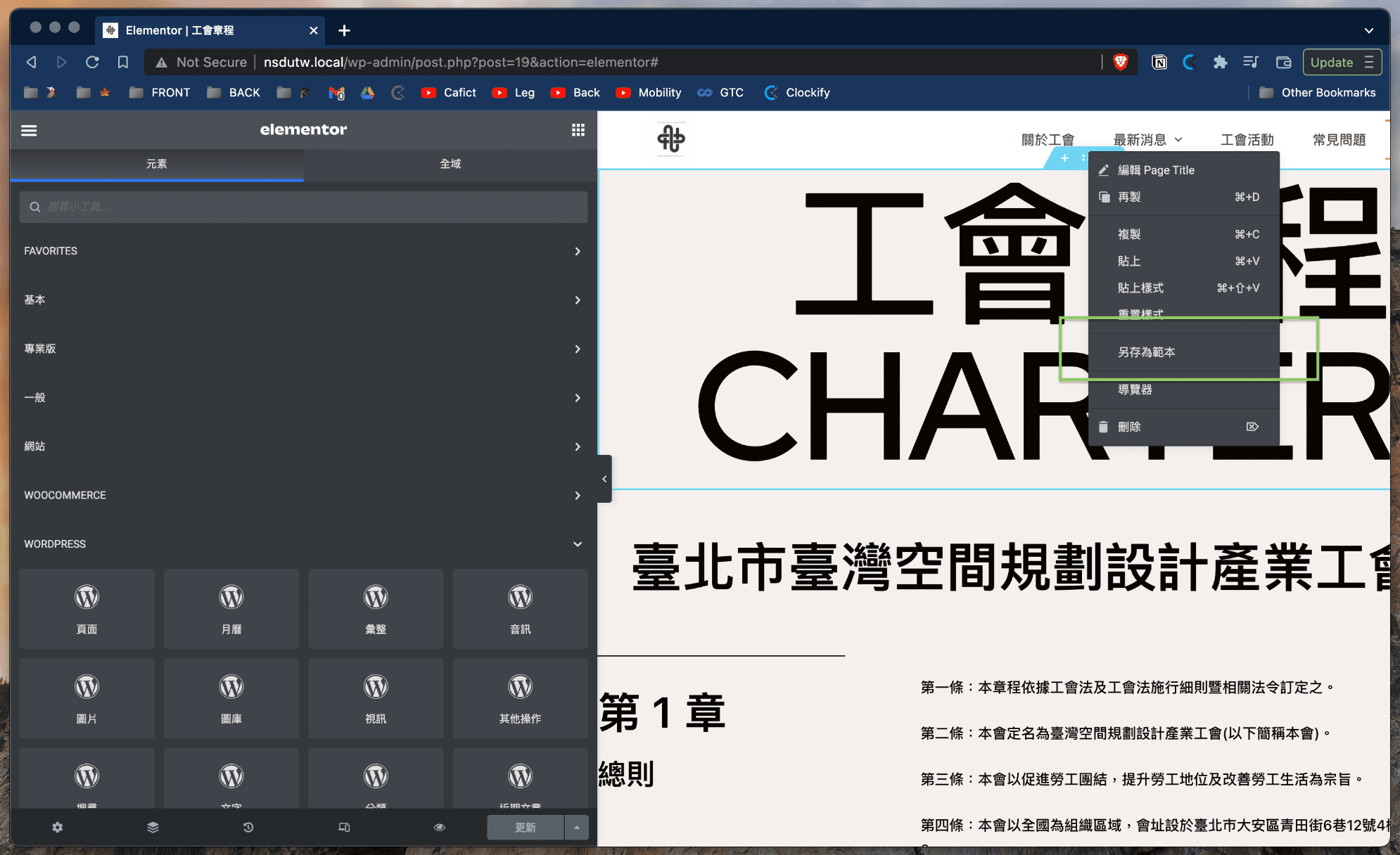
4) 儲存版型再利用|Save As Templates #
Elementor 物件中間的六個點點 → 右鍵 → 另存為範本
網站中經常會有相似類型的內容在不同頁面或是文章中,這個時候可以利用「儲存版型」的功能方便以後建立、變更設計時可以節省大把大把的時間。

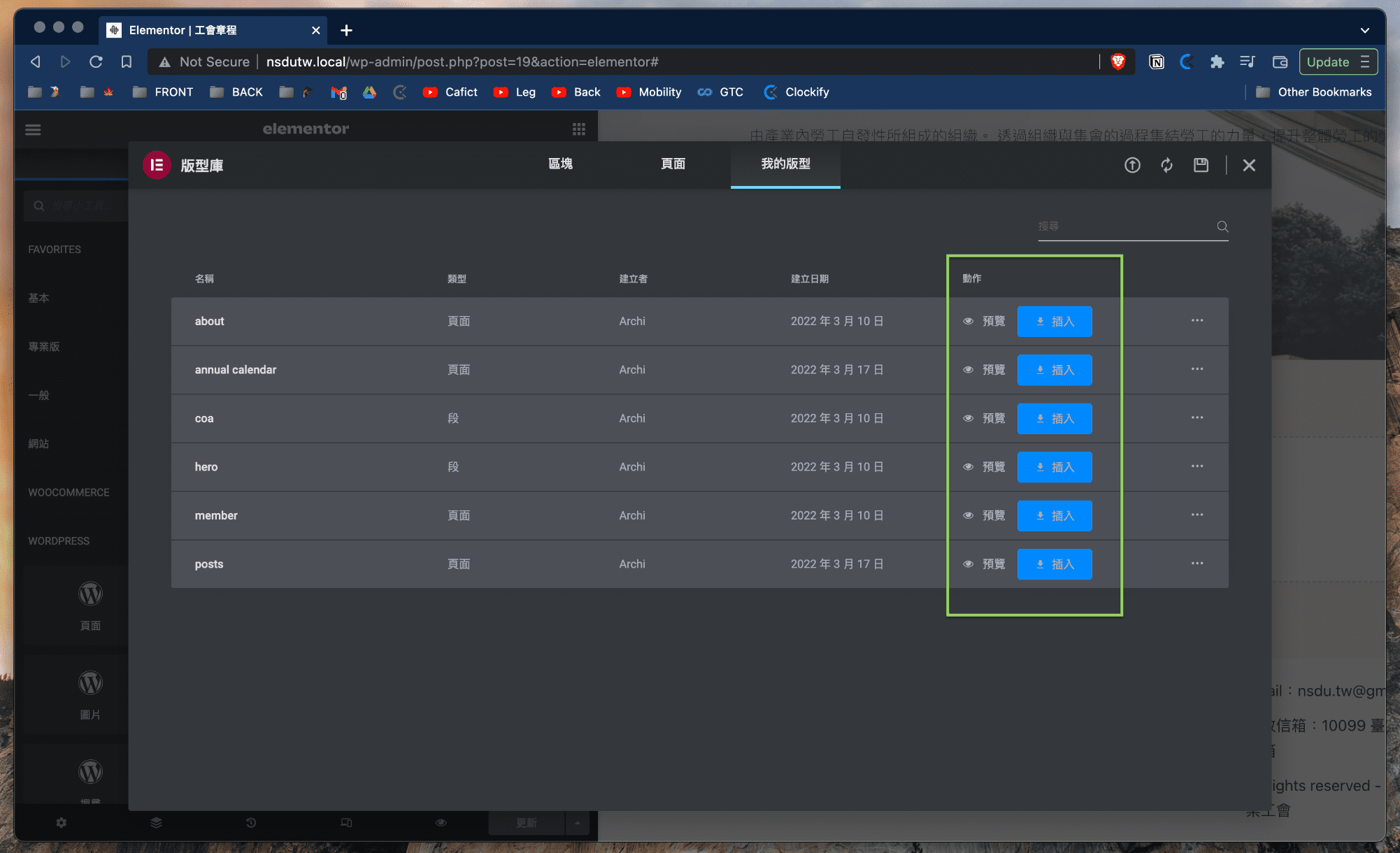
如果需要使用過去儲存的版型:
Elementor 物件左邊的加號 → 資料夾:插入版型 → 我的版型

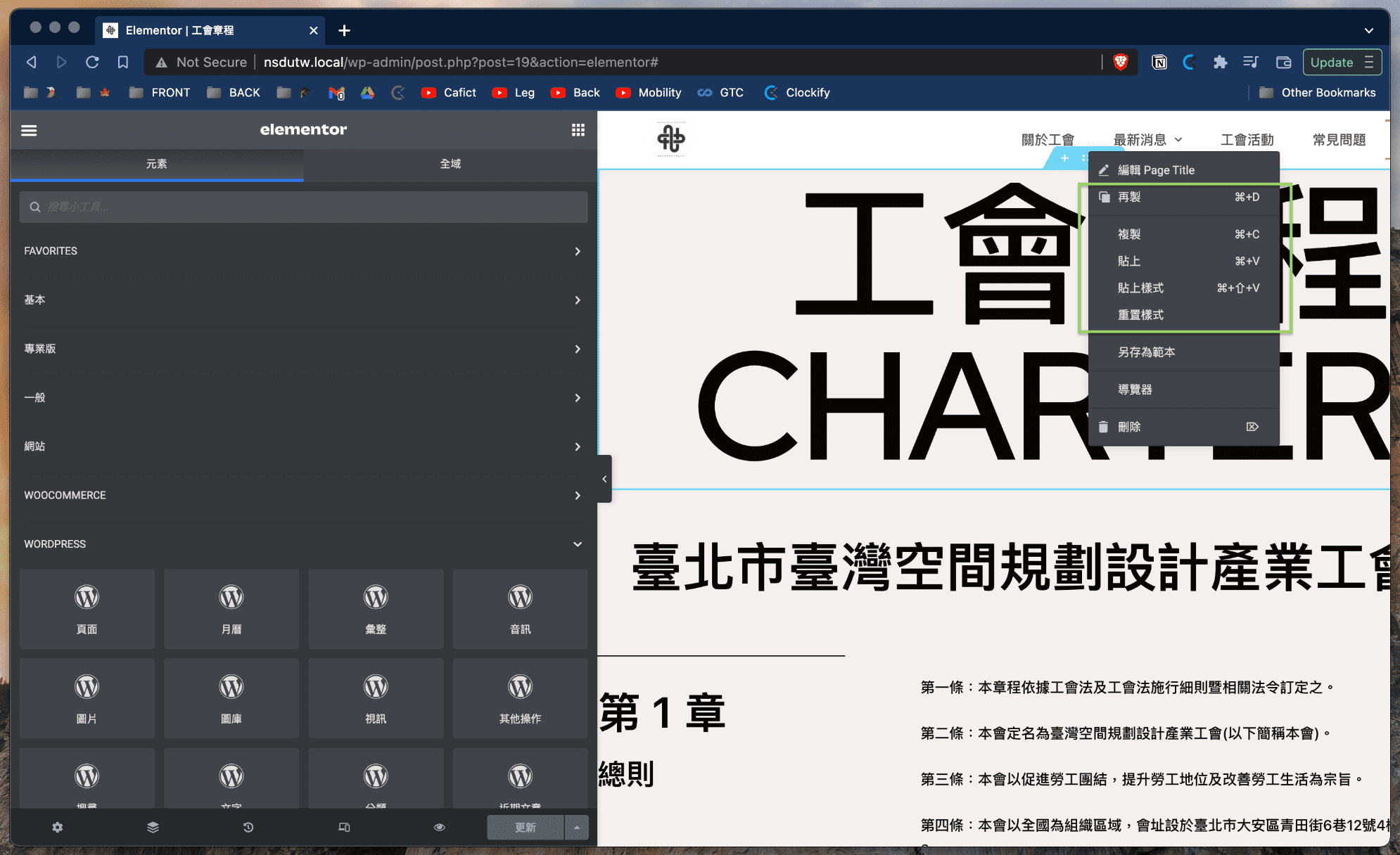
5) 複製貼上段落元件|Copy/Paste Sections #
有範本是很好,但要讀取過往眾多的版型可能會耗費時間。Elementor 也讓我們能直接複製貼上其他頁面或文章中做好的 Elemetor的段落或元件。只要右鍵選擇要複製的內容,再到指定頁面貼上就可以,這個功能當然也支援我們最愛的 Ctrl+C、Ctrl+V。
Elementor 物件中間的六個點點 → 右鍵 → 再製、複製、貼上
可有時我們已經修改好了內容但忘記使用設計好的版型該怎麼辦呢?製作好的版型風格也是能複製貼上 Ctrl+Shift+V的!常常在調整複數元件的陰影動畫的時候使用這個功能,不知道省了我多少的時間!
Elementor 物件中間的六個點點 → 右鍵 → 貼上樣式

結論 #
Elementor 的學習曲線相對平緩,在嘗試使用和編輯 Elementor 內建的頁面和區塊之後應該就能漸漸理解上面幾個功能的重要性。Elementor 普通版進階版當然還有許多功能能豐富網站內容,也非常需要時間慢慢介紹,但在建置 Podcast 網站和工會網站的時候,上述五個功能讓我從手動一個個輸入數字色票、到一鍵搞定新增版面設定。
希望對我有幫助的五個 Elementor 小技巧也能幫大家在設計網站時更有效率。