客製化WordPress 後台選單, Custom Admin Menu

對 WordPress 使用者來說,預設的後台讓我們能快速導覽、設定網站,但許多預設的名稱和選項或許不完全符合我們的需求。除了使用外掛來變更後台之外,也可以自己寫簡單的 plug-in 來進行變更,優化後台的設計或內容。
對新增 mu-plugins 沒有概念的可以參考另一篇文章:《客製化WordPress文章類型|Custom Post Type》。
變更選單名稱 #
雖然說 WordPress 是個部落格常見的 CMS,但仔細觀察有許多小型公司行號或電商也是使用 WordPress 架構。當使用預設文章類型時「posts 文章」有可能會是「新聞」、「活動」、「商品」等不同的項目,當然也可以變更其他選單預設項目的名稱。
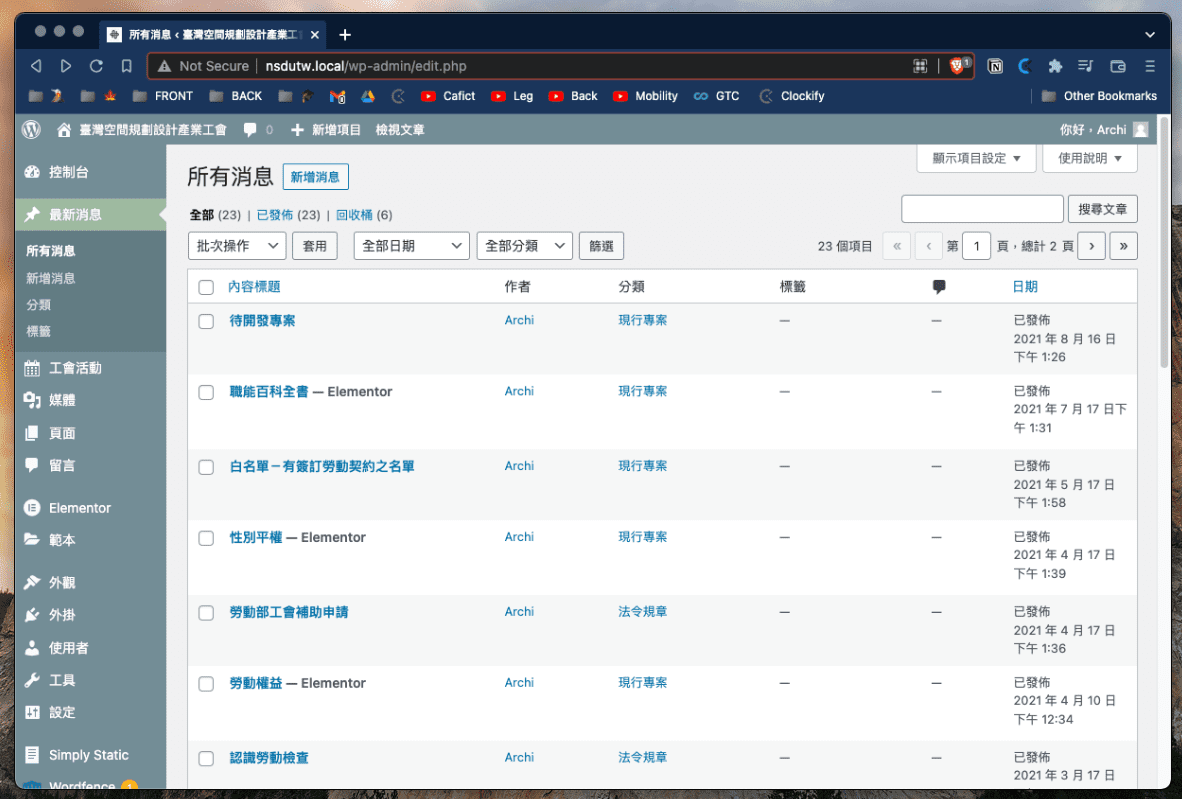
在 mu-plugins 資料夾後新增文件寫一個新的外掛,在工會網站的後台我希望把文章重新命名成「最新消息」避免混淆視聽。
// modify default post_type posts to news - 最新消息
function change_post_name() {
global $menu, $submenu;
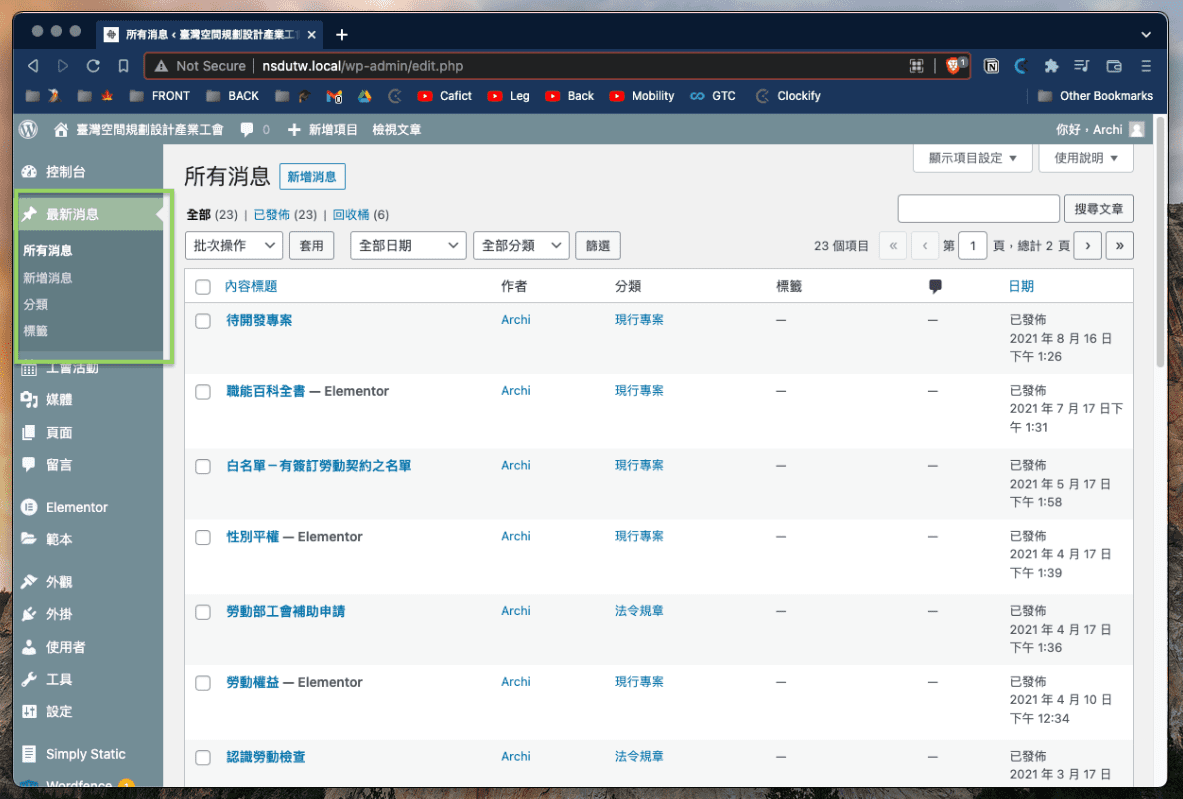
$menu[5][0] = '最新消息';
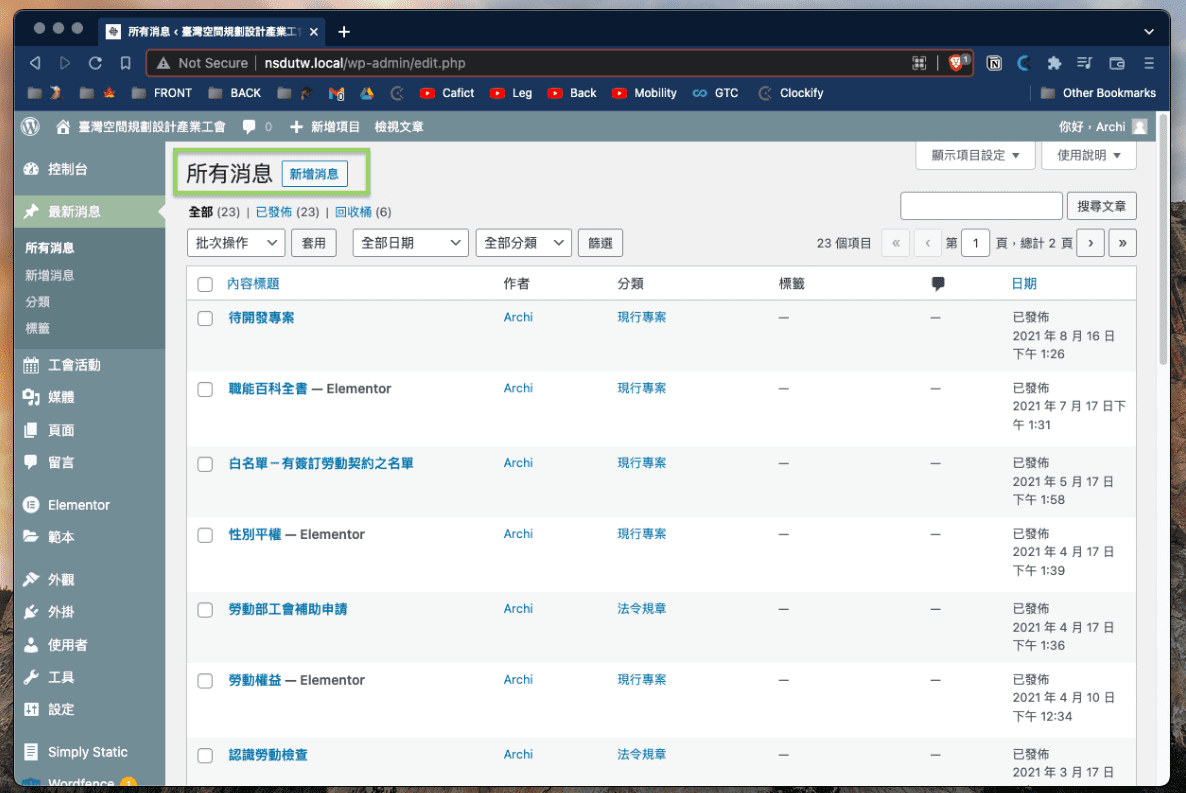
$submenu['edit.php'][5][0] = '所有消息';
$submenu['edit.php'][10][0] = '新增消息';
echo '';
}
add_action( 'admin_menu', 'change_post_name' );
在 function 的開始需要參照 WordPress 全域變數 (global variables)。 $menu和 $submenu 分別參照主要選單和次要選單,變數後的數字則代表由上往下數來的順序,來選擇我們想變更的預設選單如「Posts」或「Media」等。最後的 add_action 選擇使用 admin_menu hook 鉤子(?),這個鉤子的作用是在預設選單讀取完成後對選單和次要選單進行變更。
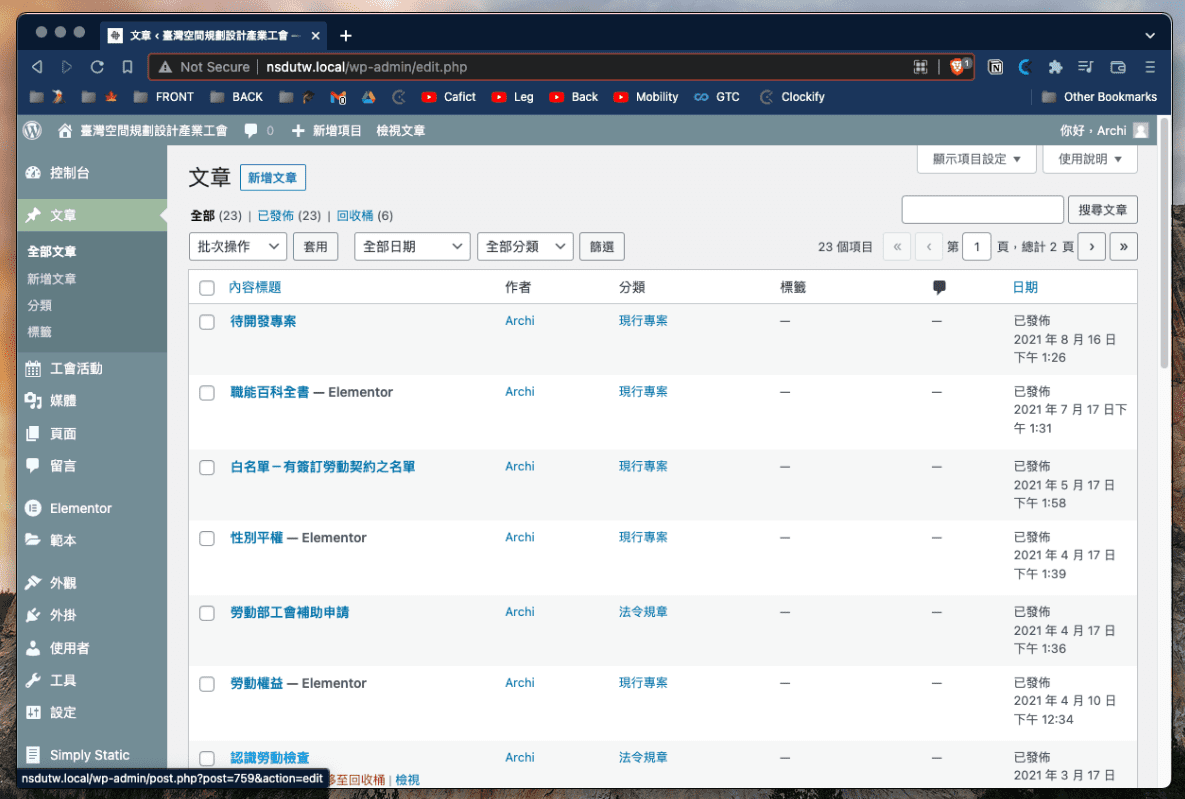
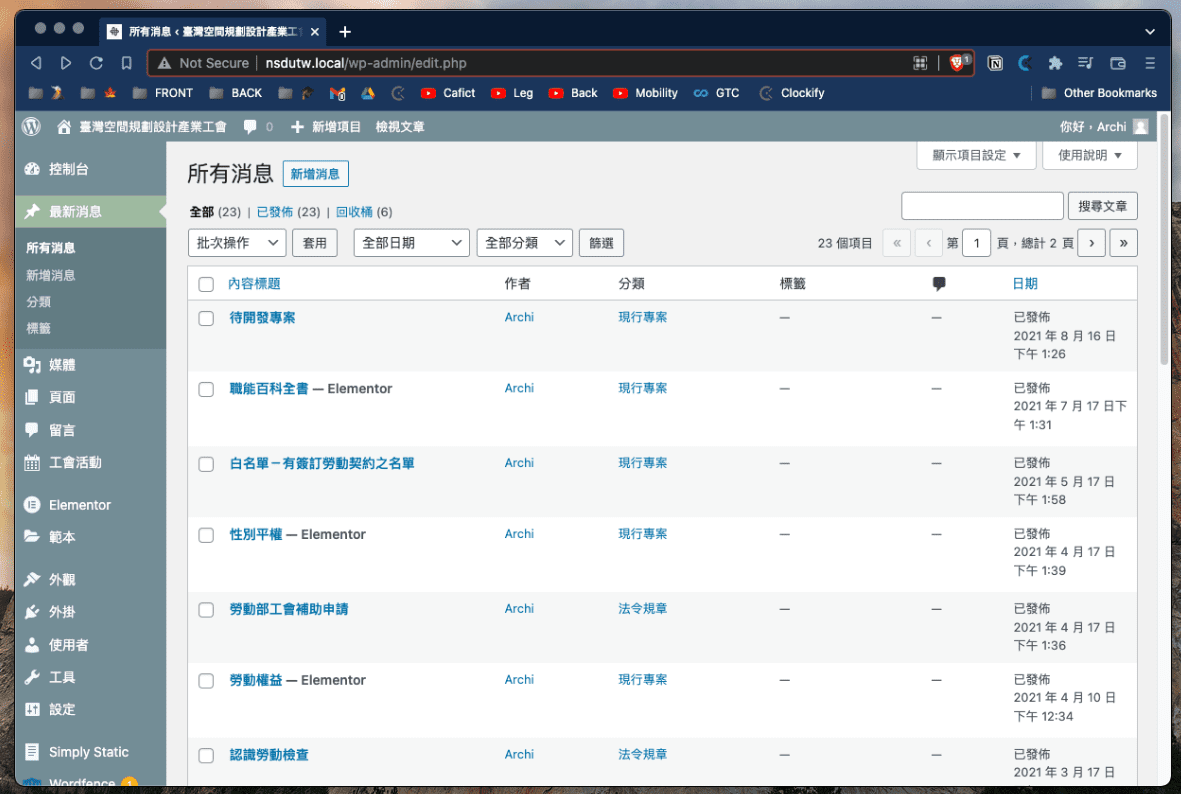
以下的螢幕截圖顯示預設和客製化後的差異。


下一步希望把右側顯示的標籤們做變更,把「文章」變更為「消息」。
// 編輯次要選單
function change_post_name() {
// 在剛剛的function內加上下面的程式碼
global $wp_post_types;
$labels = $wp_post_types['post'] -> labels;
$labels -> name_admin_bar = '所有消息';
$labels -> wp_menu_name = '所有消息';
$labels -> name = '所有消息';
$labels -> add_new = '新增消息';
$labels -> add_new_item = '新增消息';
$labels -> edit_item = '編輯消息';
$labels -> all_items = '全部消息';
$labels -> singular_name = '消息';
}
add_action( 'admin_menu', 'change_post_name' );
我們就可以看到「新增文章」變成「新增消息」,如果有其他想變更的項目文章最後附上官方文件連結供參考。

變更選單順序 #
另外一個常見的要求事變更選單順序,當外掛或客製化項目累積到一定數量時,會希望能把常用的項目推移到上方,讓使用者在操作的時候更便利。現在我想把剛新增的文章類型「工會活動」移到「最新消息」的下面,有幾個不同的 hook 可以使用。

第一個方式是用custom_menu_order啟用 menu_order 來定義新的選單順序。
function change_menu_order( $menu_order ) {
return array(
'index.php',
'edit.php',
'edit.php?post_type=page', //把文章排在媒體前面
'upload.php', //媒體頁面
);
}
add_filter( 'custom_menu_order', '__return_true' );
add_filter( 'menu_order', 'change_menu_order' );
或我自己用在客製化文章類型的 menu_position 直接定義該項目應該在選單的幾號順位。
function event_post_types(){
register_post_type('event', array(
'rewrite' => array('slug' => 'events'),
'has_archive' => true,
'show_in_rest' => true,
'show_in_nav_menus' => true,
'public' => true,
'menu_icon' => 'dashicons-calendar-alt',
'menu_position' => 5 // 定義選單順位
));
}
add_action('init', 'event_post_types');
結論 #

做產業工會網站時其實也可以用各種花式外掛來完成客製化,Google後發現許多精簡的案例和克制方式能自己寫外掛來完成。除了幫忙架設網站外也當作自己寫程式的練習。