替Netlify靜態網站設置子網域, Netlify + Route 53

開始進入 IT 學習前端時開始,就經常使用 Netlify 來放置自己做的靜態作品及網頁和各種小行的前端專案。Netlify 在串連 Github Repository 的設置上非常的便利,同時也是免費的。但要存取這些靜態網頁,都是使用 subdomain.netlify.com Netlify 的子網域。
這篇文章會介紹如何把在 Github 的靜態網站架設在 Netlify 後設進行 DNS 設置和 SSL 認證。🙌🏼🙌🏼💡
用 Netlify 設置靜態網站 #

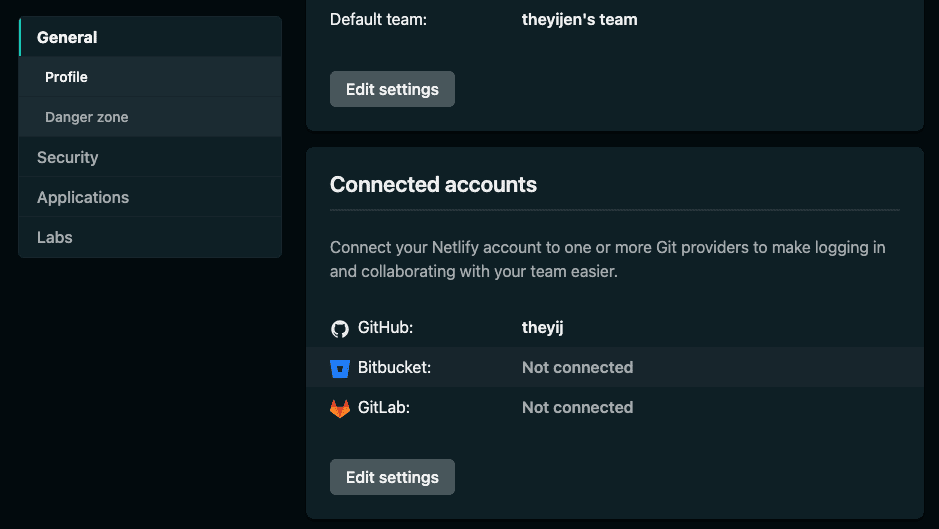
用 Github 搭配 Netlify 設置靜態網站非常簡單。在進行任何動作之前、我們會需要 Netlify 和 Github 的帳號,之後到 Netlify 的設定之中,跟著網站的引導設置 Github「Connected Accounts」。
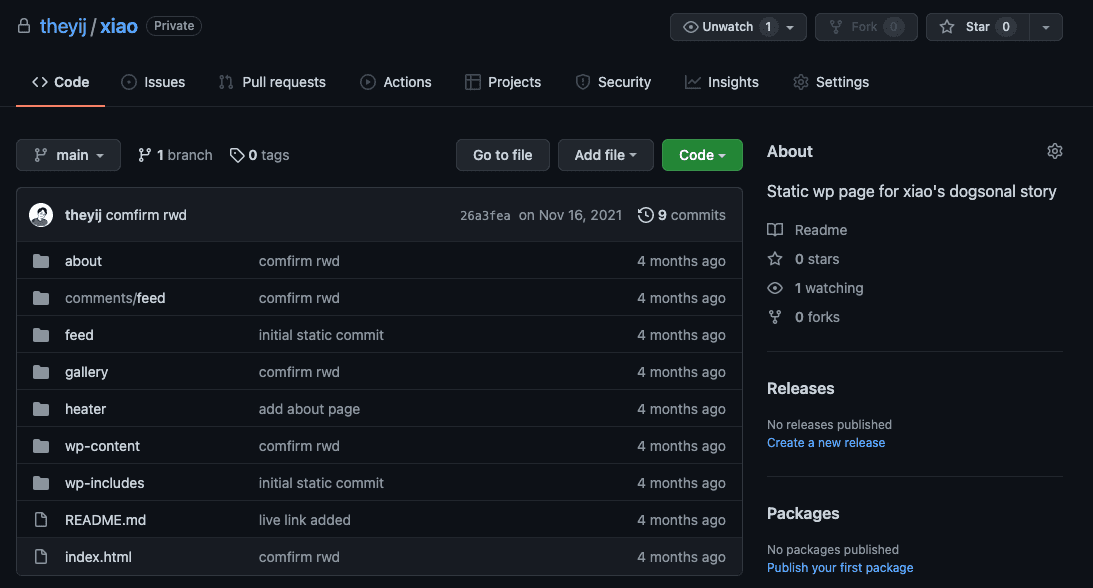
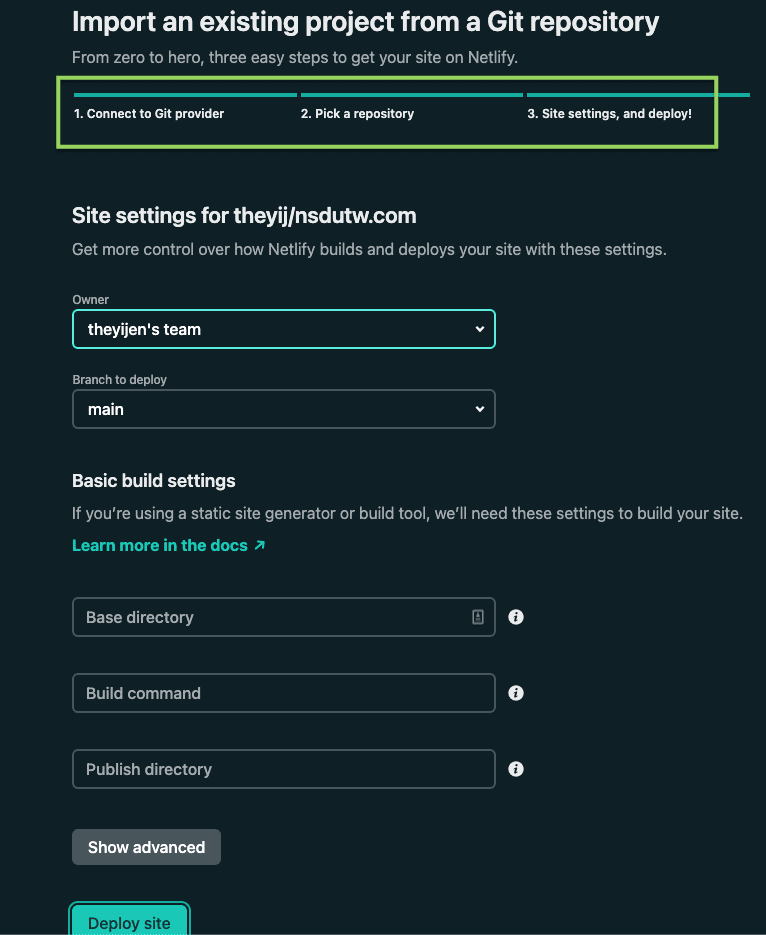
把寫好的靜態網站程式上傳到指定的 Github repo 後,回到 Netlify 新增網站:「Add new site」→ Import an existing project 。跟著步驟、選擇 Git provider: Github 、搜尋指定的 repo 後選擇 「Deploy site」後就是等待網站設置完成了!


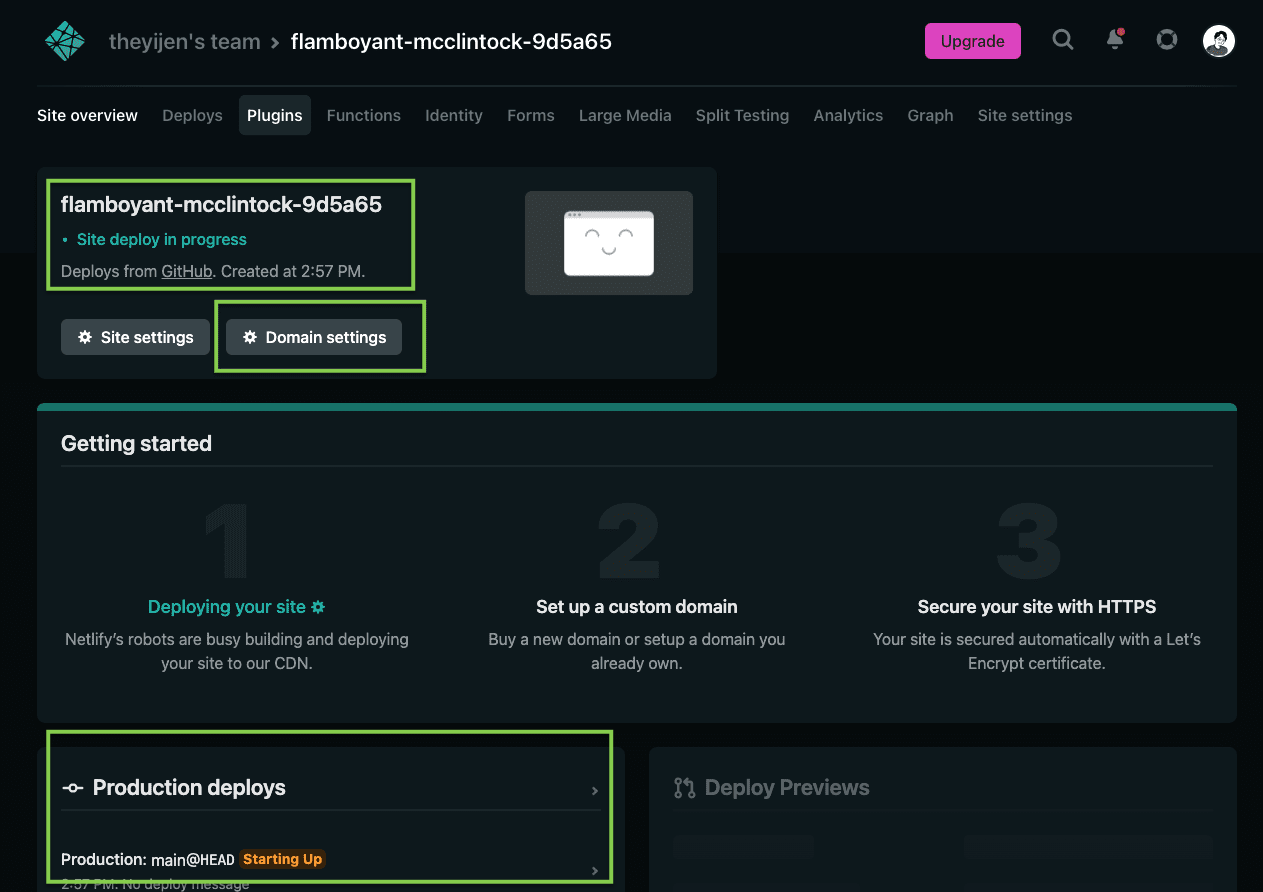
對 Netlify 設置過程有興趣的可以參考下方「Production deploy」欄位,無論是第一次上傳或是未來 Github 有更新時都可以在這裡確認 Netlify 的設置動作紀錄。

完成設置後,Netlify 會給我們一組亂數的子網站名稱,若希望使用Netlify子網域的人也能透過「Domain setting」的選項來給這個靜態專案一個名字。

將網站導向到 Route 53 設置子網域 #

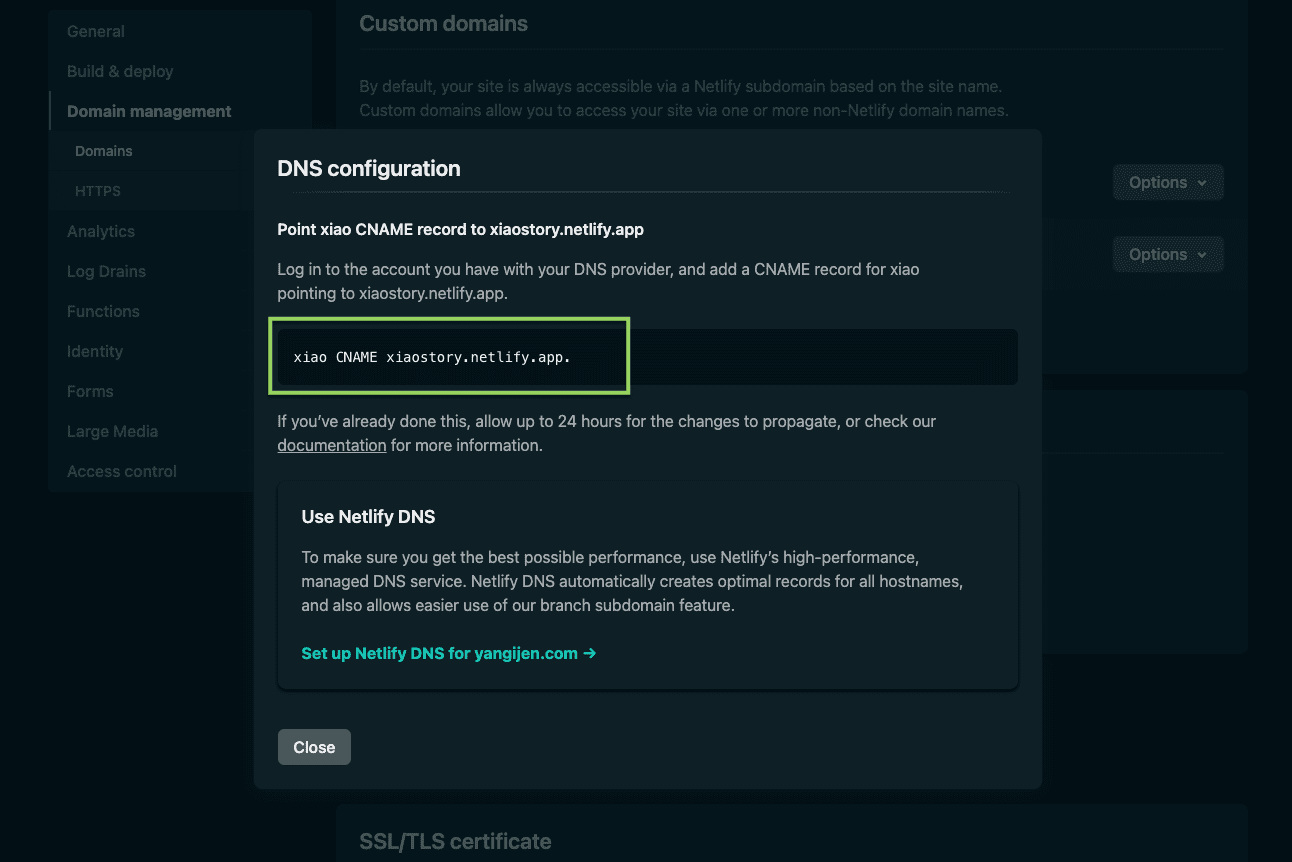
上面提到「Domain setting」就是設置客製化網域的位置,先從 Netlify 來設置我們預想的子網域。選擇「Add domin alias」、輸入「subdomain.yourdomain.com」儲存後 Netlify 會提供一組 CNAME record 來幫助重新導向。


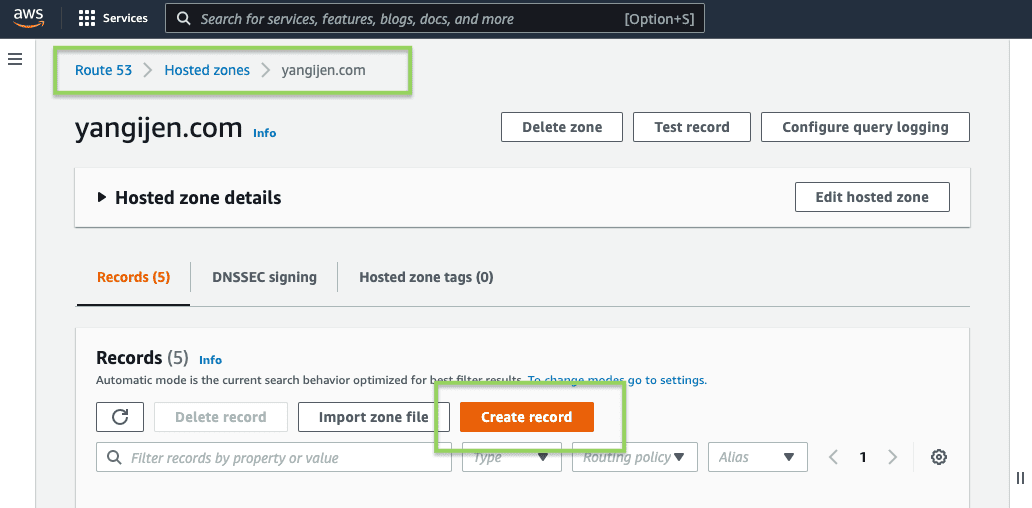
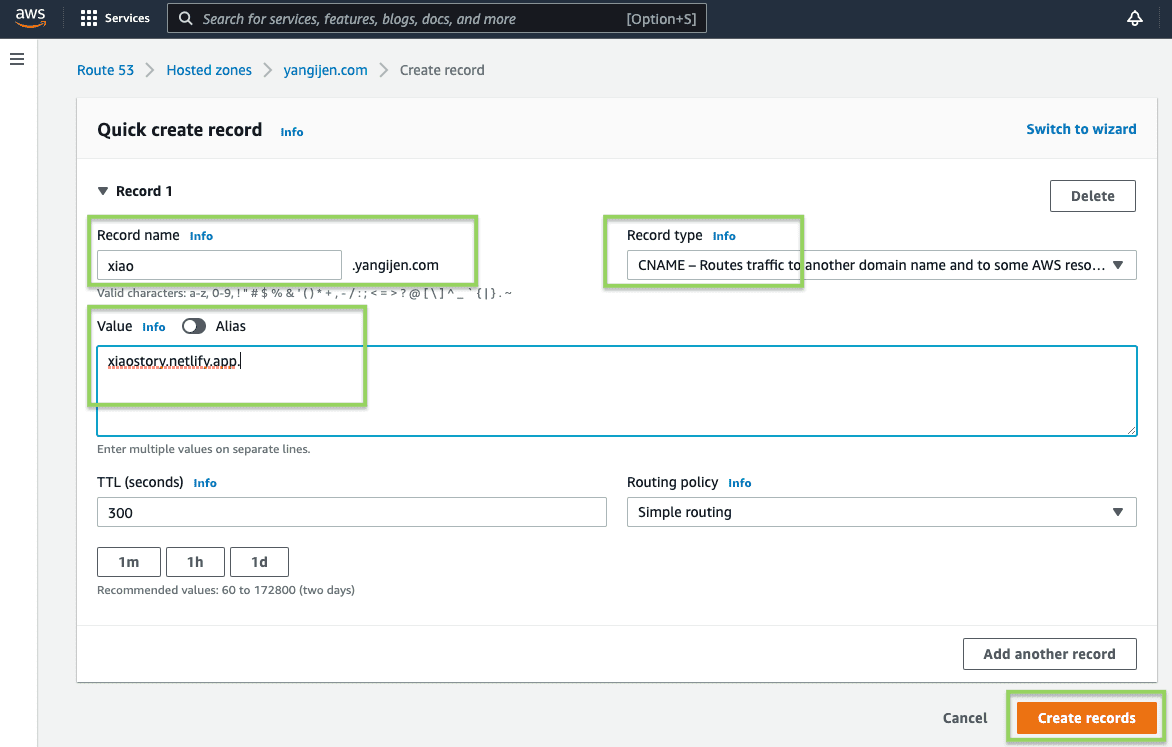
接著需要到網域註冊商來定義著個子網域,我是使用 Route 53,所以到管理畫面建立新的紀錄「Create record」。Record name 為剛剛定義的 subdomain、Record type 是 CNAME 、Value 則複製貼上 Netlify 提供的網址。

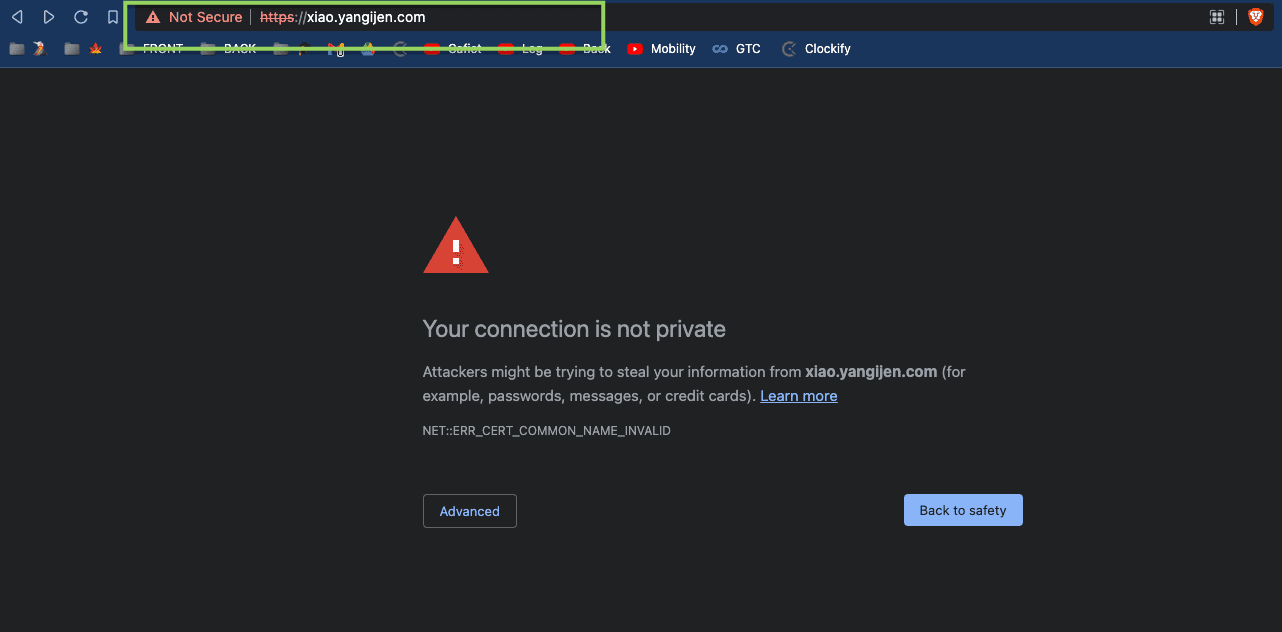
如果這個時候到 「subdomain.yourdomain.com」會發現網站出現安全警示😨 ,而 Netlify 的網域卻可以正常顯示。這是為什麼呢?
如何獲得 SSL 憑證 #

自己的網域之所以會出現安全警示、是因為他沒有獲得我們最愛的 SSL 憑證。而 Netlify 有替自己的子網域做設置了,所以沒有這個問題。因此我們要利用 Amazon Certificate Manager來進行認證。

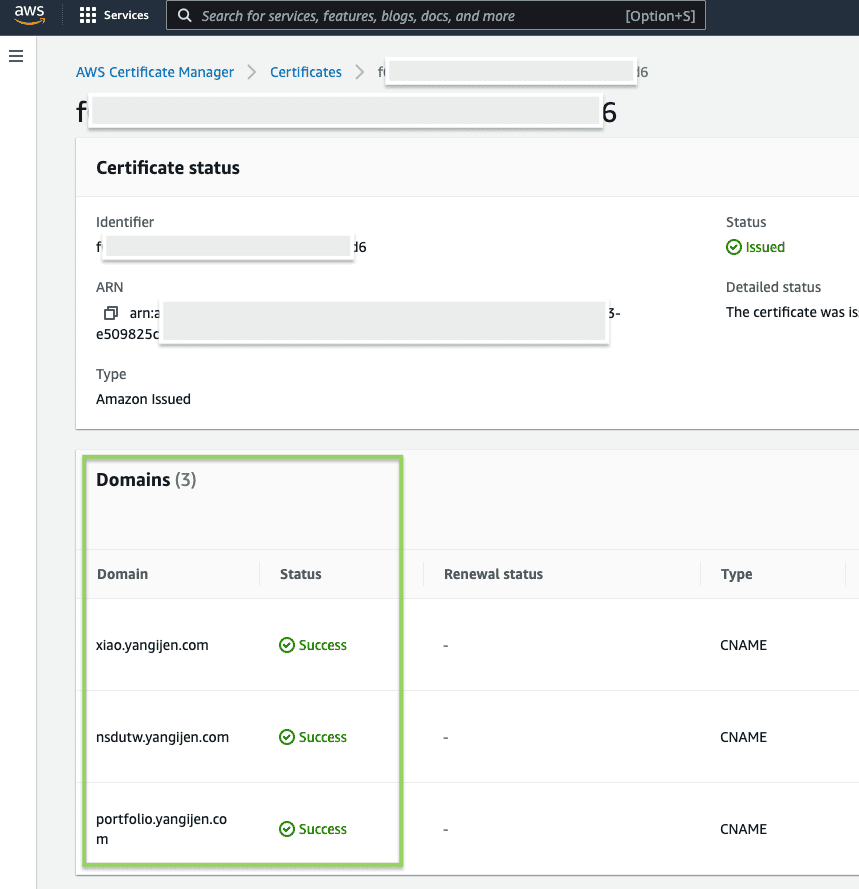
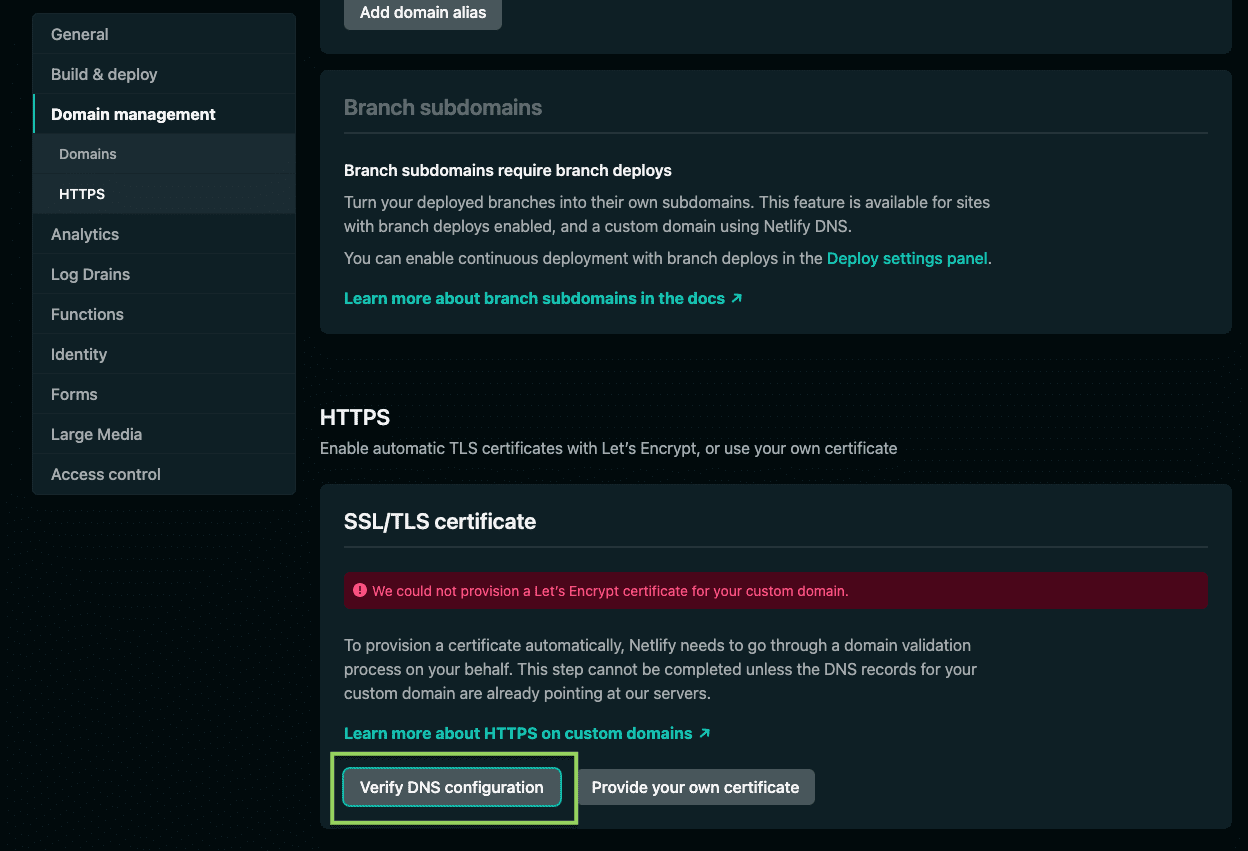
進到 AWS Console ,申請 ACM 憑證時可以同時申請認證複數的子網域。完成認證申請時、別忘了利用 Route 53 來認證憑證。當看到 Status:Success時,我們回到 Netlify 網域設定的下方欄位「SSL/TLS certificate」,選擇「Verify configuration」Netlify 就會跟 Route 53進行確認。
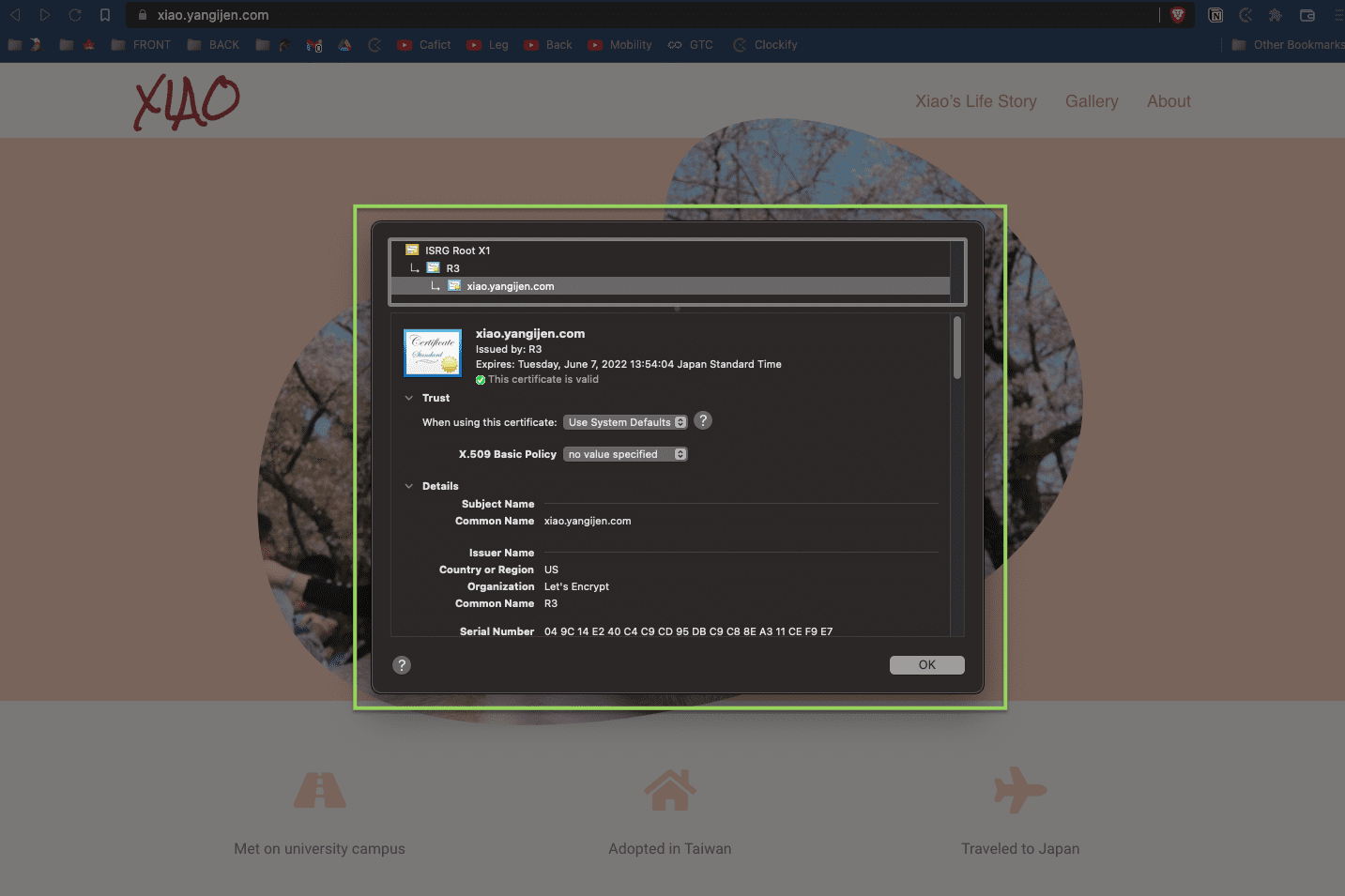
至此,我們的個人小專案有了自己的子網域、也是個HTTPS有安全憑證的好網站了!🙌🏼
收穫 #

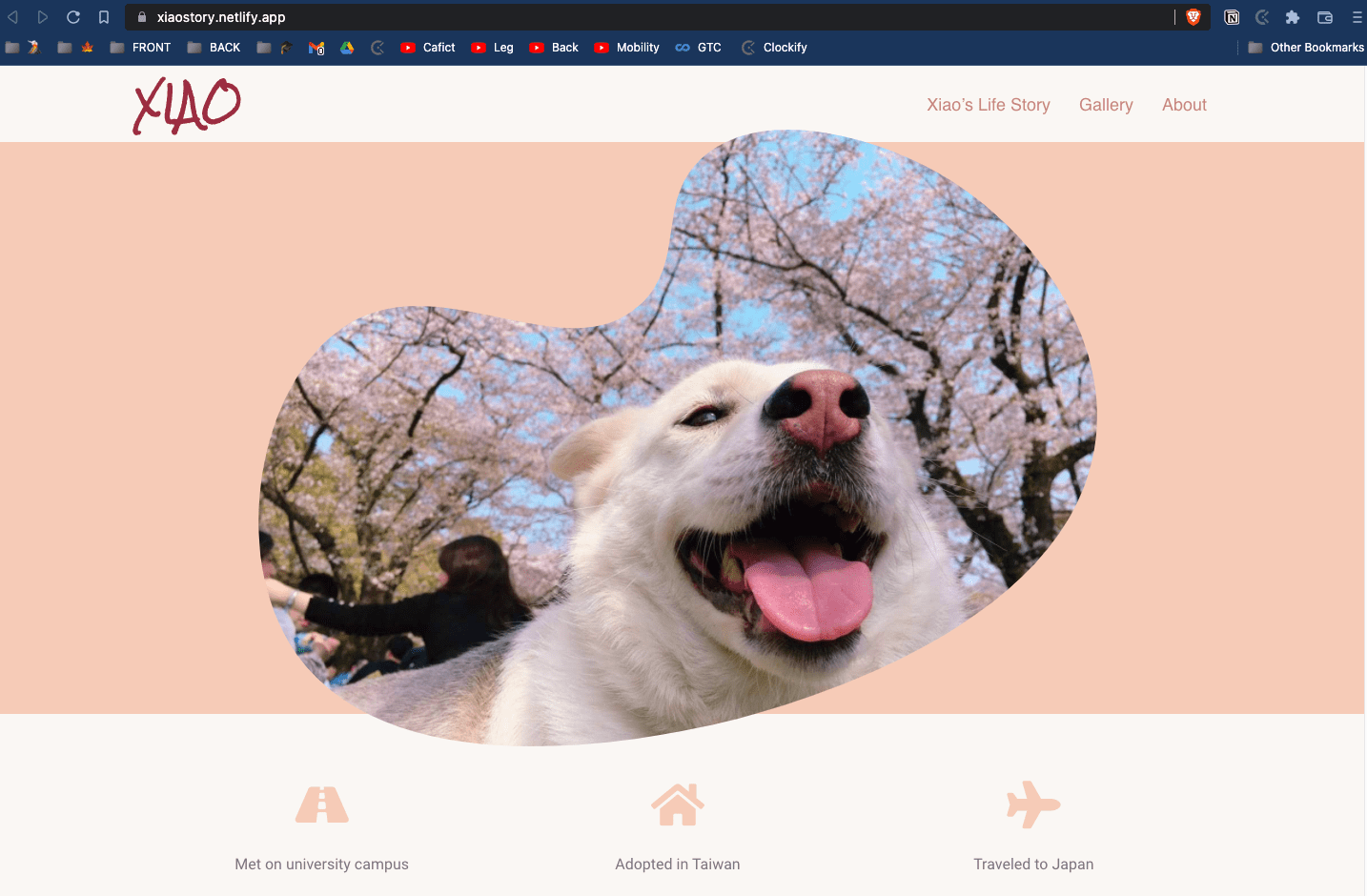
去年年底玩 WordPress 的時候做了個簡易的小狼狗的個狗線上寫真集,一直想給它個客製化網址但一直拖到現在才完成。想看live版本的網站:https://xiao.yangijen.com/
過往許多的小專案都是使用 Netlify 的子網域,去年年底決定寫技術相關文章時終於買了自己的網域。花了一點點的時間了解 Netlify 和 Route 53 如何連動設置 DNS 之後,我終於可以把各個小作品導向到自己的網域上、而不是讓他們四處流浪。
- Deploy Websites In Seconds With Netlify
- A Step-by-Step Guide: Deploying on Netlify
- How to host a Git repository on a subdomain with Netlify
[Configure external DNS for a custom domain Netlify Docs](https://docs.netlify.com/domains-https/custom-domains/configure-external-dns){:target=”_blank”}