Wordpress 子主題(Child theme)是必要的嗎?

每個WordPress網站都需要安裝佈景主題(Theme),主題會提供網站基本架構、顏色、字體和範本。選擇一個適合自己需求的主題可以讓我們的網站有好的視覺呈現和提供需要的服務。任何人都可以透過變更主題的程式碼來進行客製化和調整,但不止WordPress的版本會不斷更新、每個佈景主題也會隨著一起更新。如果我們變更的事「佈景主題」的程式碼,這些客製化內容都會被更新版的WordPress和佈景主題更新而被覆蓋。
要怎麼做才能讓我們自己客製化的內容不被覆蓋呢?
子主題(Child theme)可以承襲佈景主題的程式碼,用子主題的程式來覆蓋相對應的佈景主題程式碼。若需要調整程式碼或新增檔案又不想要破壞佈景主題的構成,使用子主題就對了!如果有客製化WordPress佈景主題的需求,最好一開始就啟用佈景主題才能事半功倍唷。
關於子主題Child theme的詳細介紹,可以參考WordPress官方的文件說明。
安裝Blocky的子主題Child theme #
部分佈景主題會提供官方的子主題zip檔,從WordPress後台上傳後啟用便可以完成安裝。
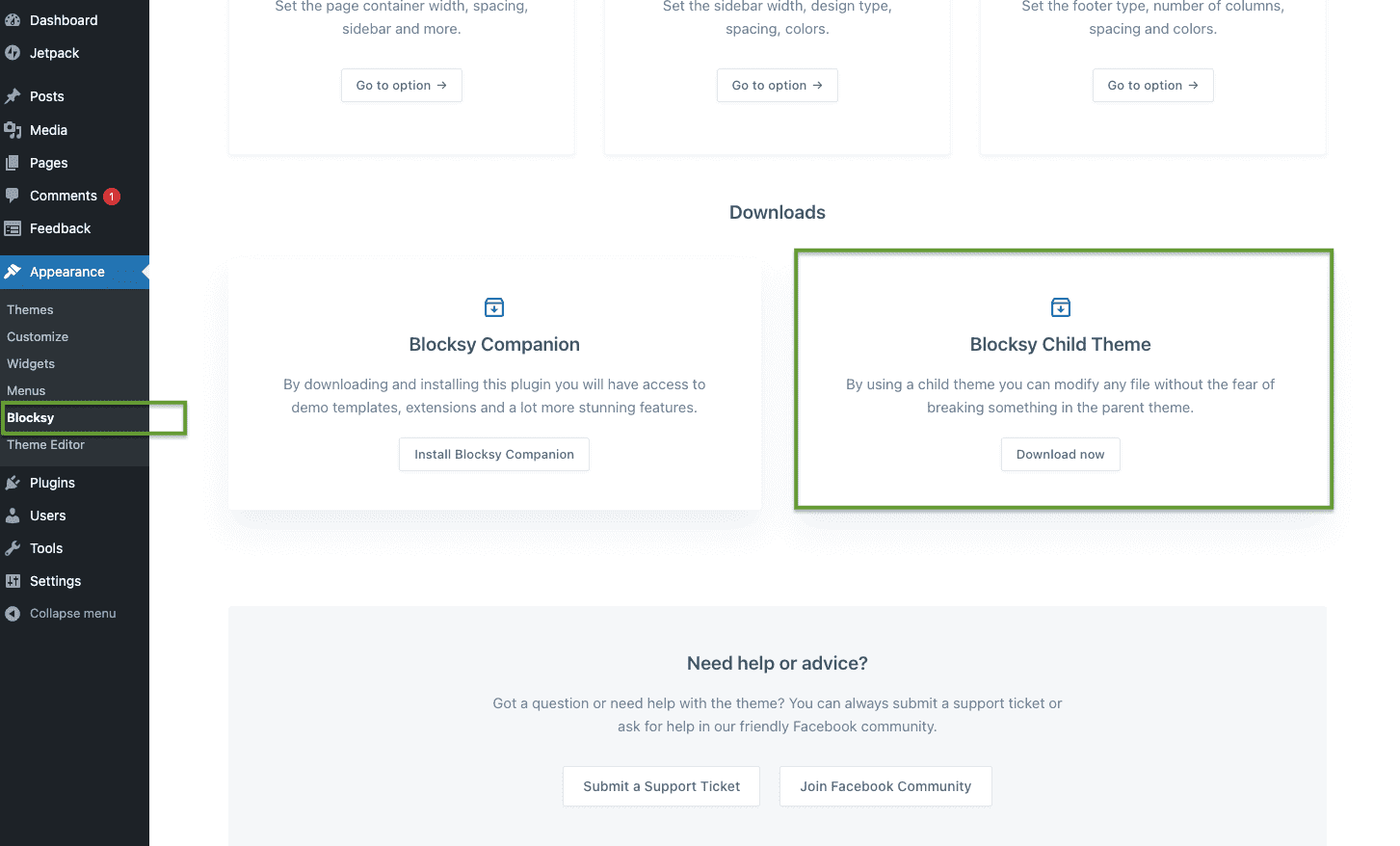
- Appearance > Blocksy > Home > Downloads > Blocksy Child Theme: 下載官方提供的子主題

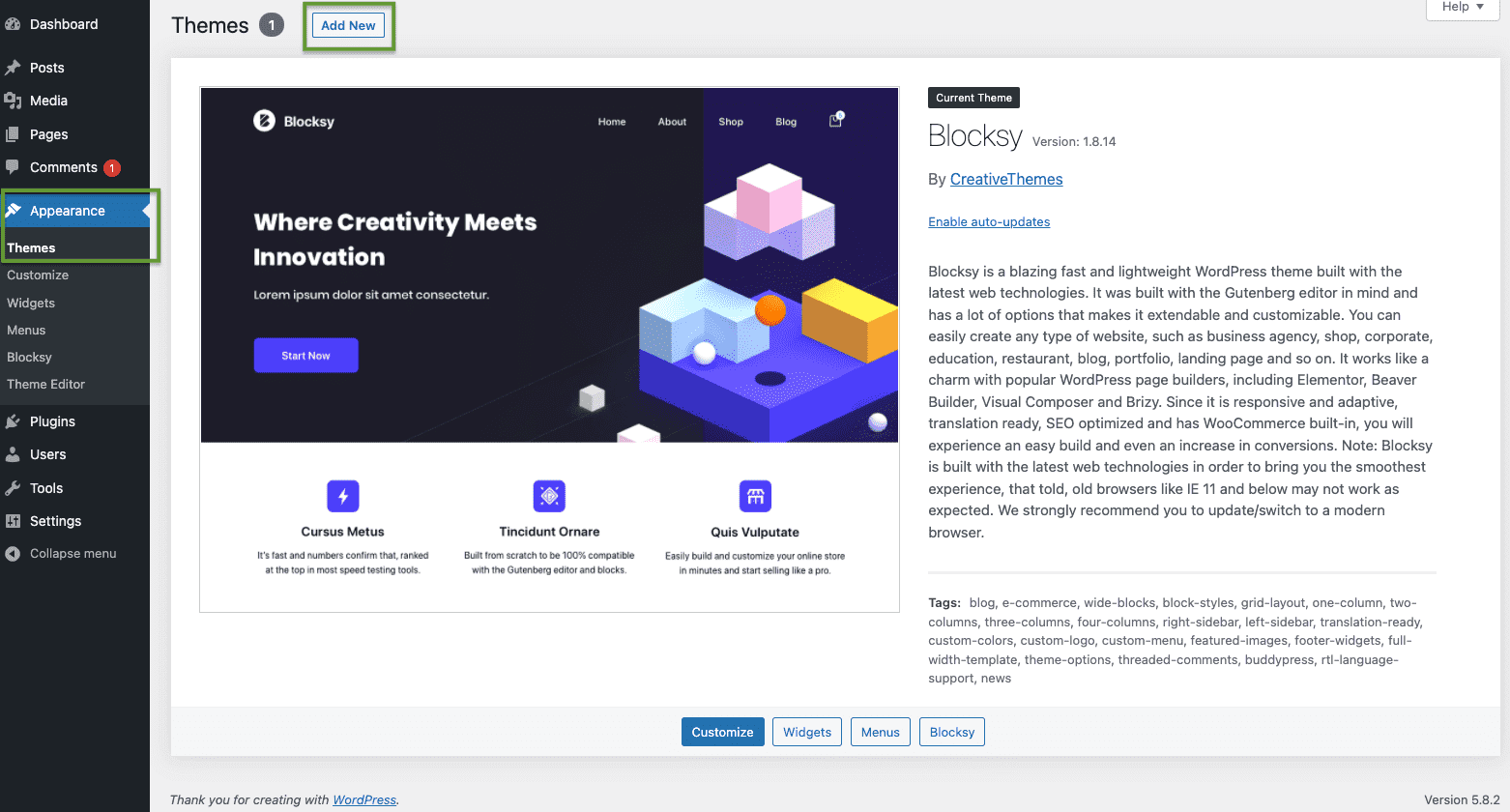
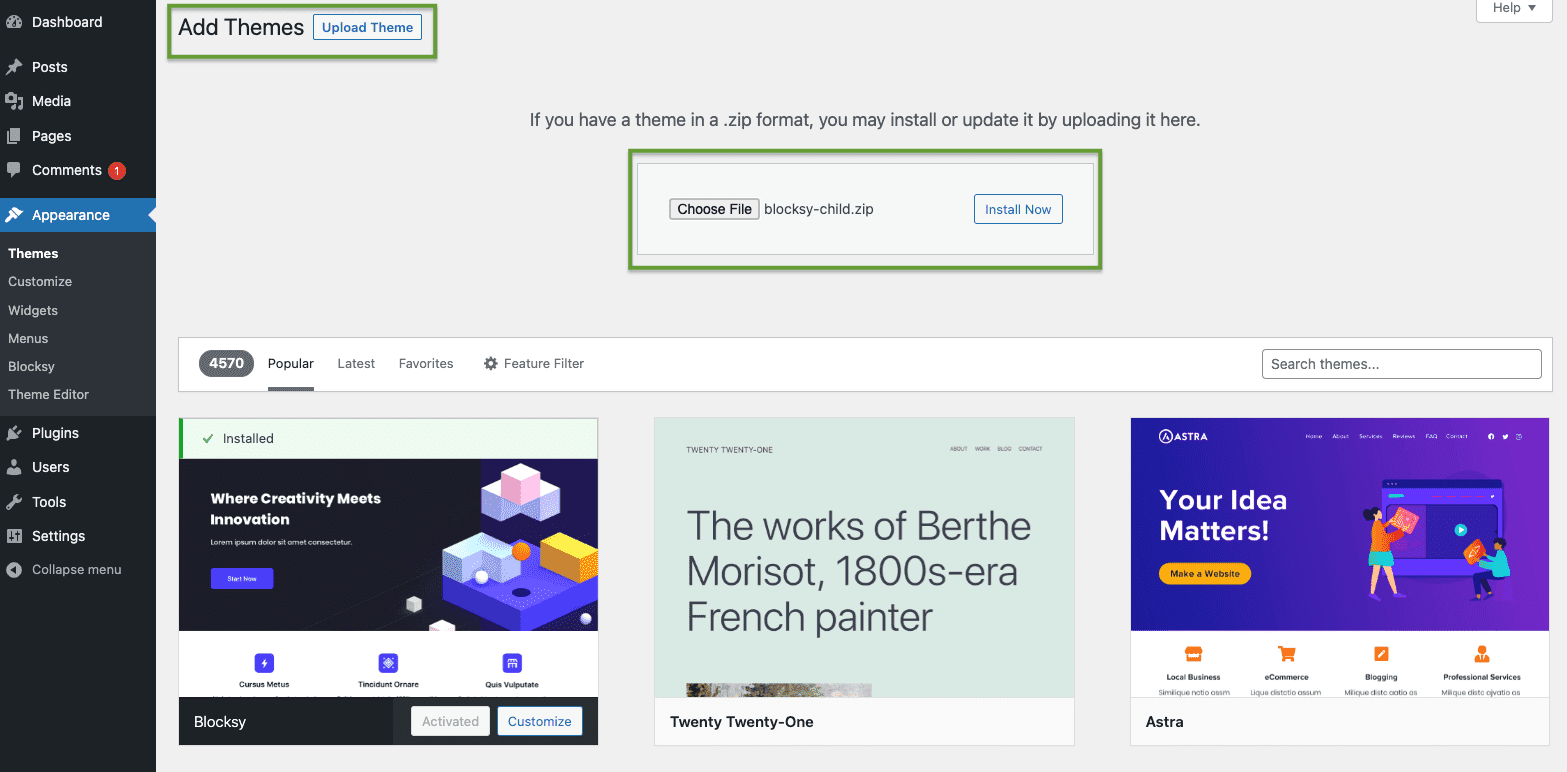
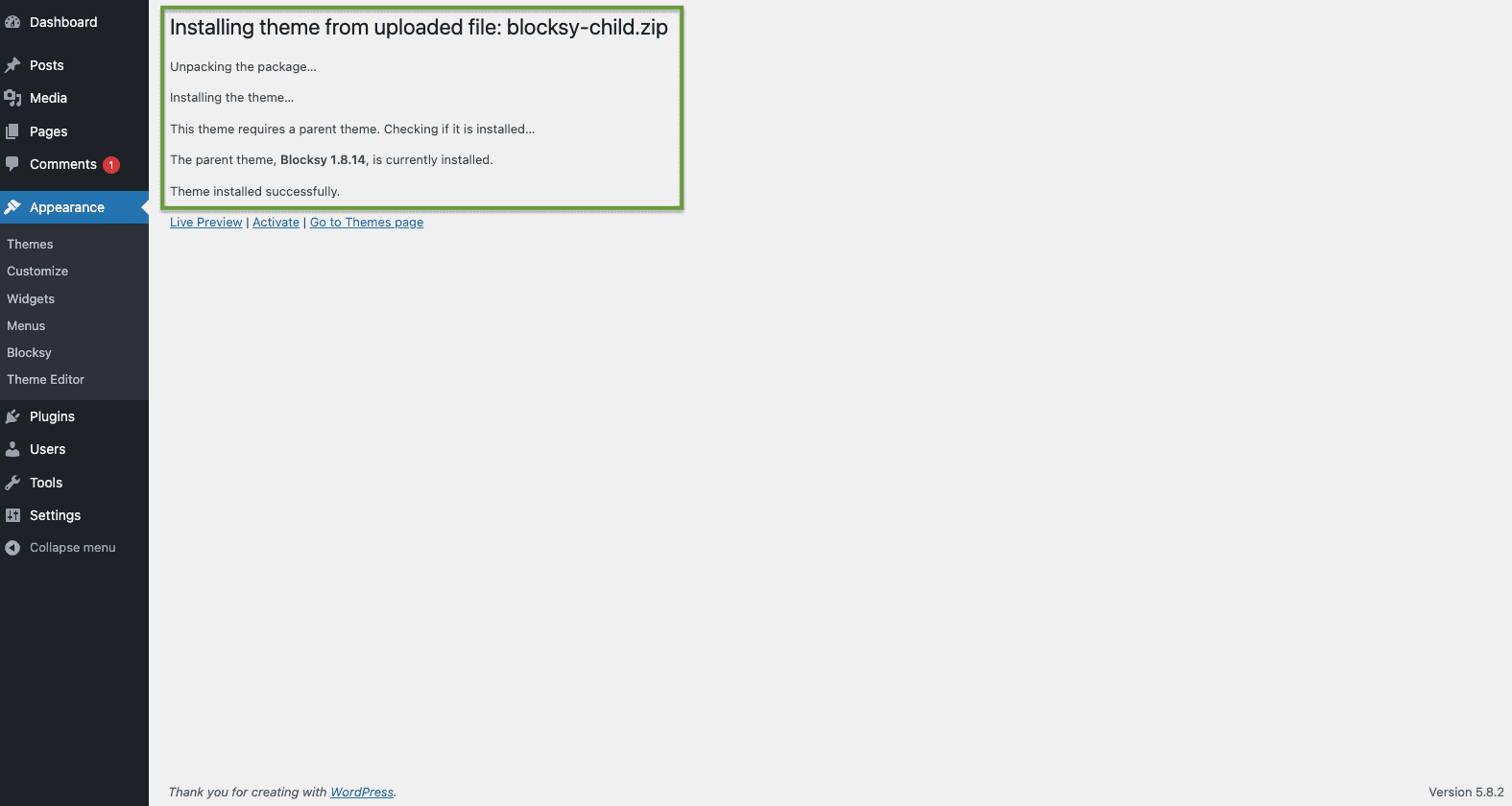
- Appearance > Add new:手動上傳剛剛下載的子主題zip檔


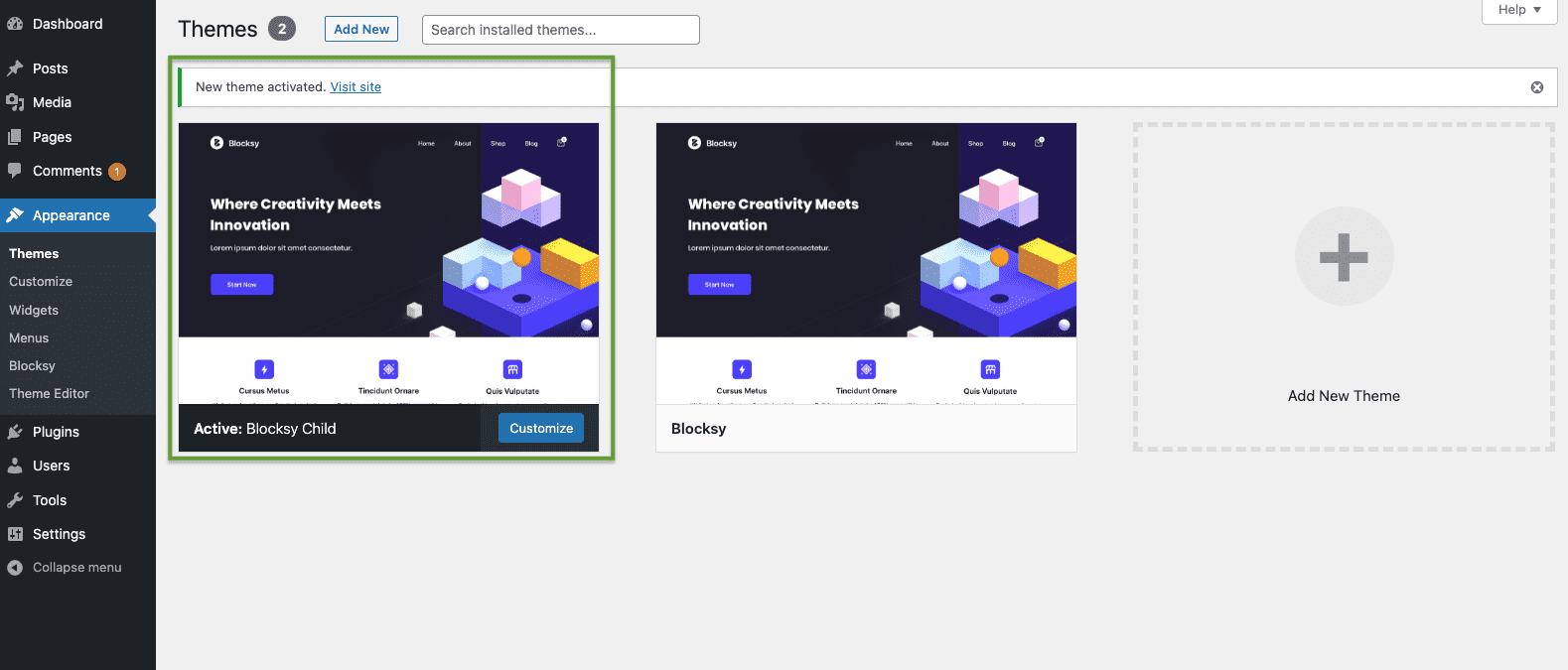
- Appearance > Blocksy Child > Active:啟用Activate子主體

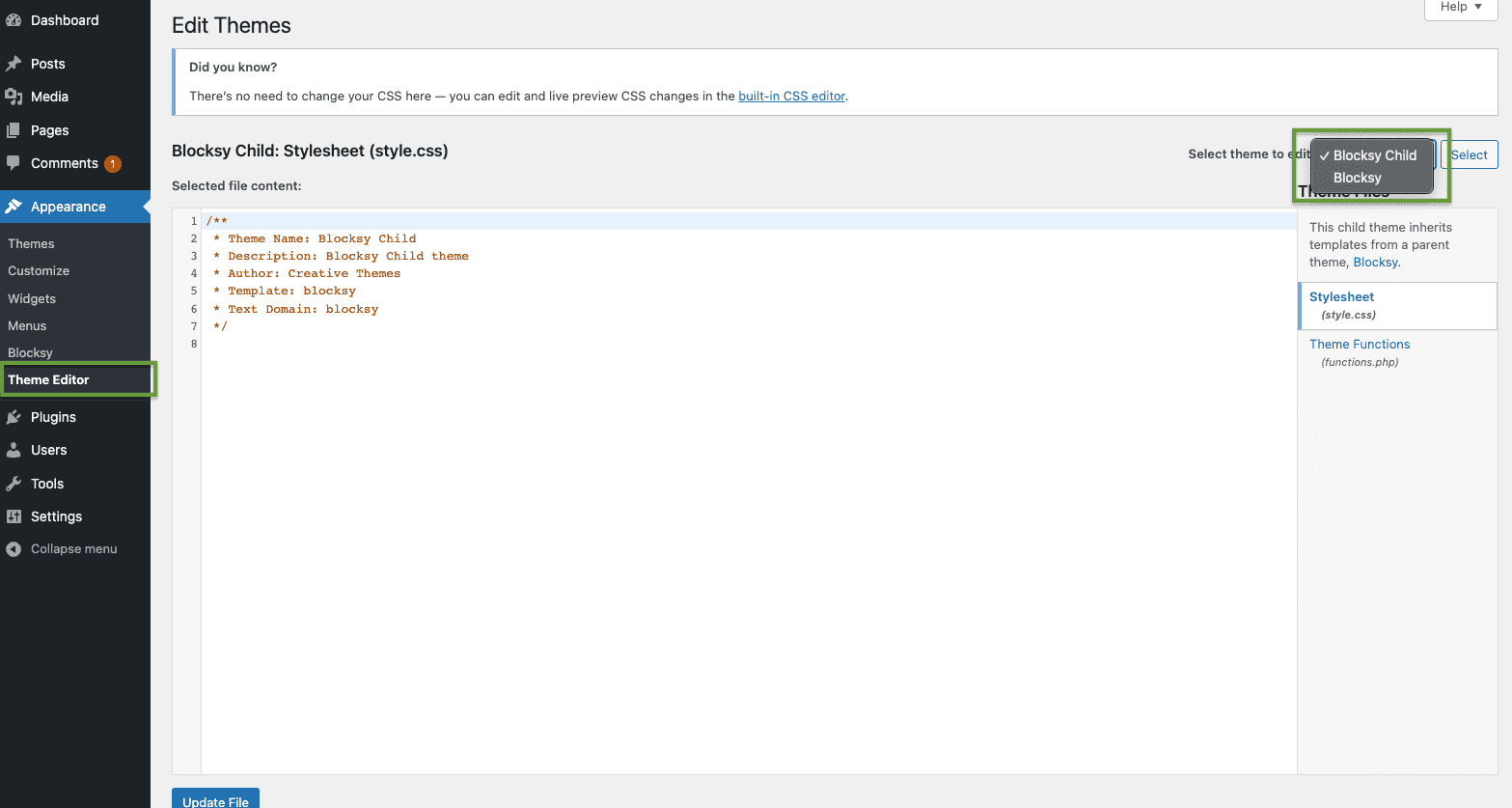
- 自訂子主題的程式碼而不受主題更新變動影響
新增檔案 #

完成子主題的啟用後,我們就可以複製佈景主題的檔案到子主題來進行客製化而不影響佈景主題的原始檔案。如果希望在header.php 加入Google Analytics的追蹤碼,我們可以將佈景主題的header.php 複製到子主題的資料夾內進行編輯。當然也可以在子主題內加入原本佈景主題內沒有的檔案,譬如說希望設置新的Post type template等。
在子主題的設定中,style.css和functions.php 需要特別注意。style.css 是設定一個字主題最重要的地方,會被用來定義原有佈景主題的樣板和子主題的名稱。而子主題內的 functions.php 程式碼不像其他檔案會覆蓋原佈景主題的內容,而是作為額外附加的內容、在原佈景主題的 functions.php 檔案前被讀取。子主題的各種設定有很多細節可以另外說明,詳細可以參考WordPress官方的文件說明。
如果對自己的網站沒有太多介面或功能的客製化需求,不考慮子主題會讓生活過得比較開心。但若想要嘗試WordPress的功能或是了解更多設定,在網站架設初期設置子主題會省去後期許多的麻煩,推薦大家在架設初期就進行設置。