Blocksy Theme - 輕巧且擁有豐富客製化選項的免費WordPress 主題

過去架設WordPress網站時嘗試過許多不同的主題、許多老牌的主題在頁面(Page)的客製化上,都漸漸依賴 Elementor Page Builder,讓我對於選擇這些主題非常遲疑。
今天要介紹的是最近人氣逐漸上升、輕巧支援SEO、也支援WordPress新版編輯器Gutenburg的主題:Blocksy。Blocksy當然也有許多預設的網站架構(Starter Sites)可以選擇,其中多數可以作為公司新創的架構,也有適合部落格,更有支援小型電商的架構。除此之外,Blocksy的拖拉式Header自訂功能、 全域調色盤管理、直覺的版面元素編輯器都是我最後選擇他的原因。
關於Blocksy #
客製化選項

使用Blcoksy主題一點都不需要擔心客製化問題,無論是顏色、Header、Footer、文章版面、使用Google Fonts、上傳網站Logo及變更網站物件之間的空白空間等。除了內建的客製化選項之外,也可以自由用支援的網頁製作外掛來修改頁面架構或是元件。
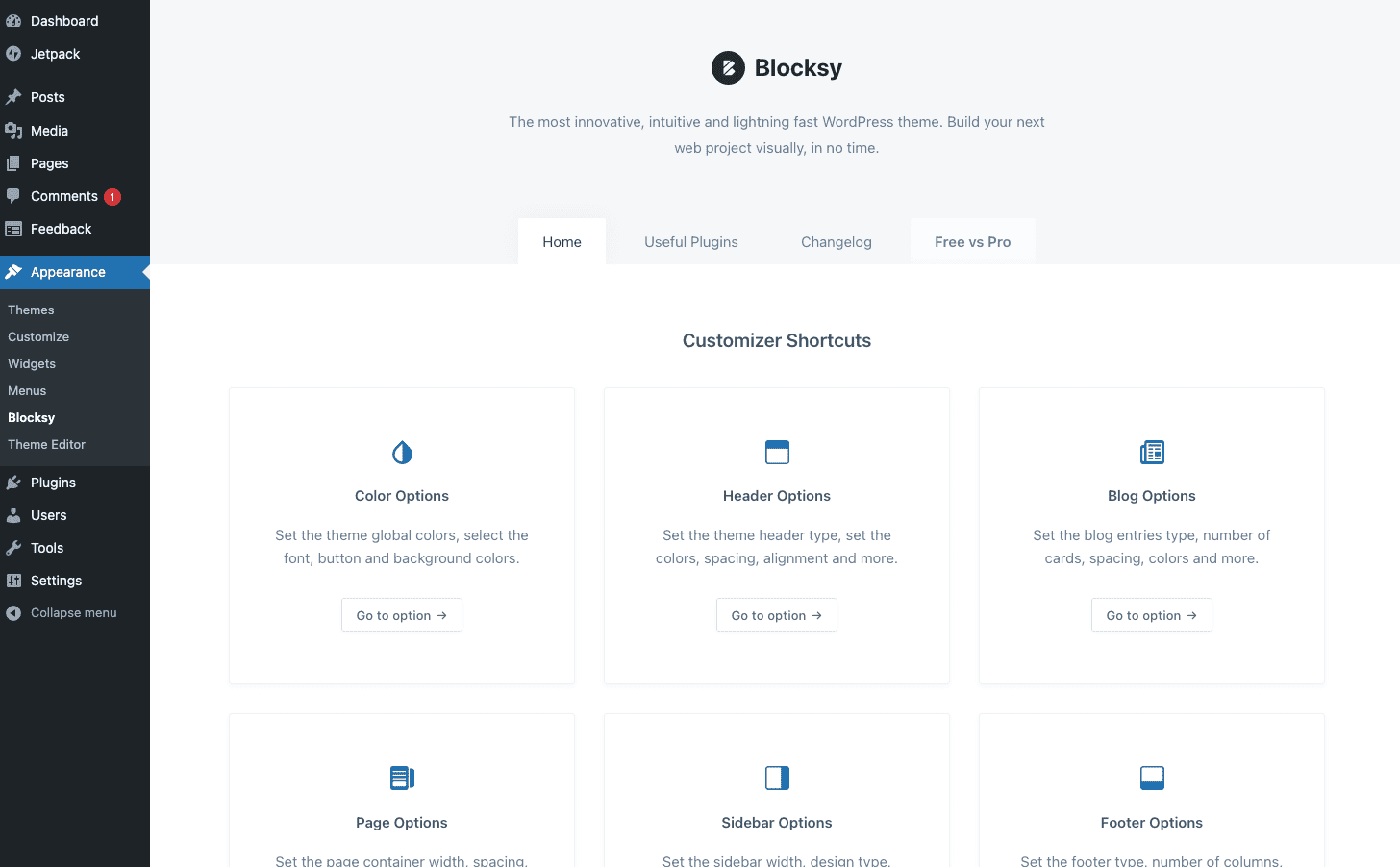
從 WordPress後台:Appearance > Customize會進入我們熟悉的頁面客製化頁面對Blocksy主題進行調整。若希望了解Blocksy的客製化選項,也可以從Appearance > Blocksy 可以清楚知道Blocksy所支援的功能和選項。
更多關於Blocksy主題

起始的Home分頁是最常使用的主體客製化選項:顏色、Header、文章、頁面、側欄、Footer。最下則是下載,下載Blocksy推薦的插件、能幫助你所使用的Starter Sites架構發揮最大的潛力,或是下載Blcoksy官方提供的子主題,讓有需要的人能有基礎快速開始進行更多的客製化。
Useful plugin:提供Blocksy推薦的外掛清單。
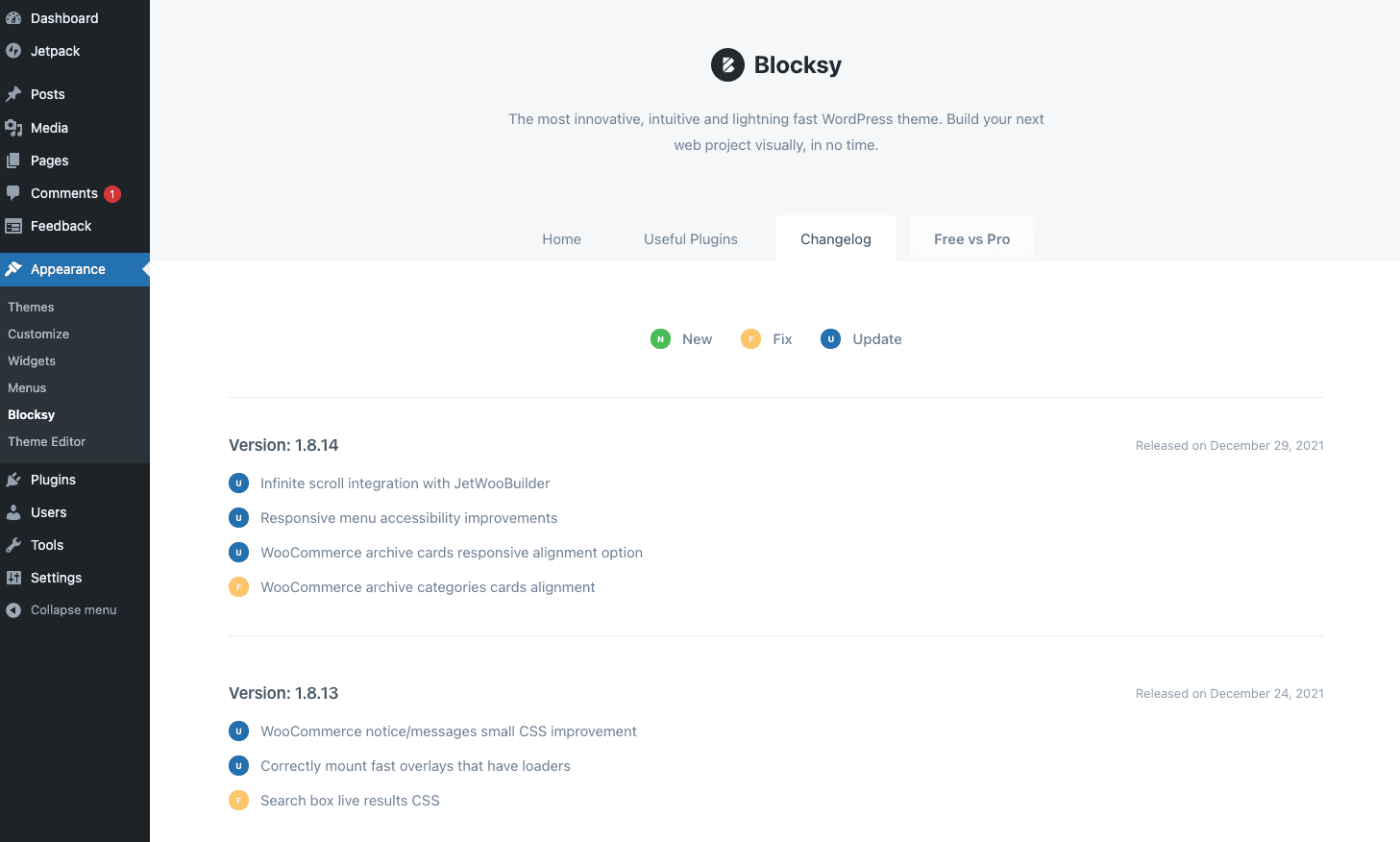
Changelog:提供目前我所知最乾淨易懂的版本更新情報。綠色標誌為新功能、黃色為修正、藍色為現有功能的更新。
Free vs Pro:目前下載的Blocksy為免費的版本,若對Blocksy Pro提供的功能有興趣,也可以認真減透後考慮購入唷。
頁面架構外掛 Page Builder Integration
講到頁面架構的客製化,Blocksy毫不例外的也支援常見外掛如:Elementor, Brizi, and Beaver等。如果這些頁面架構外掛是你熟悉的工具,或是希望把做好的頁面從其他主題移動到Blocksy也不是太大的問題。
安裝Blocksy主題 #

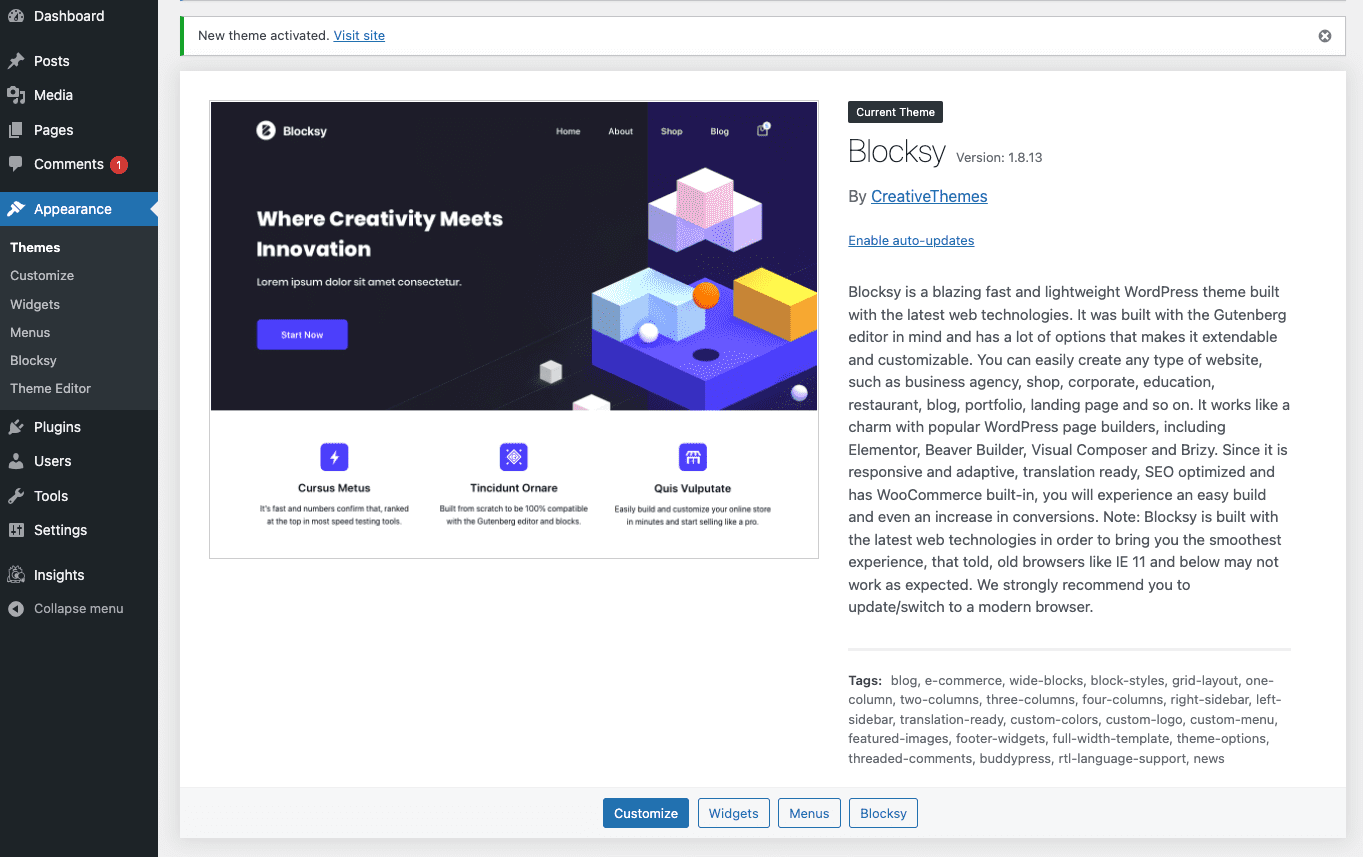
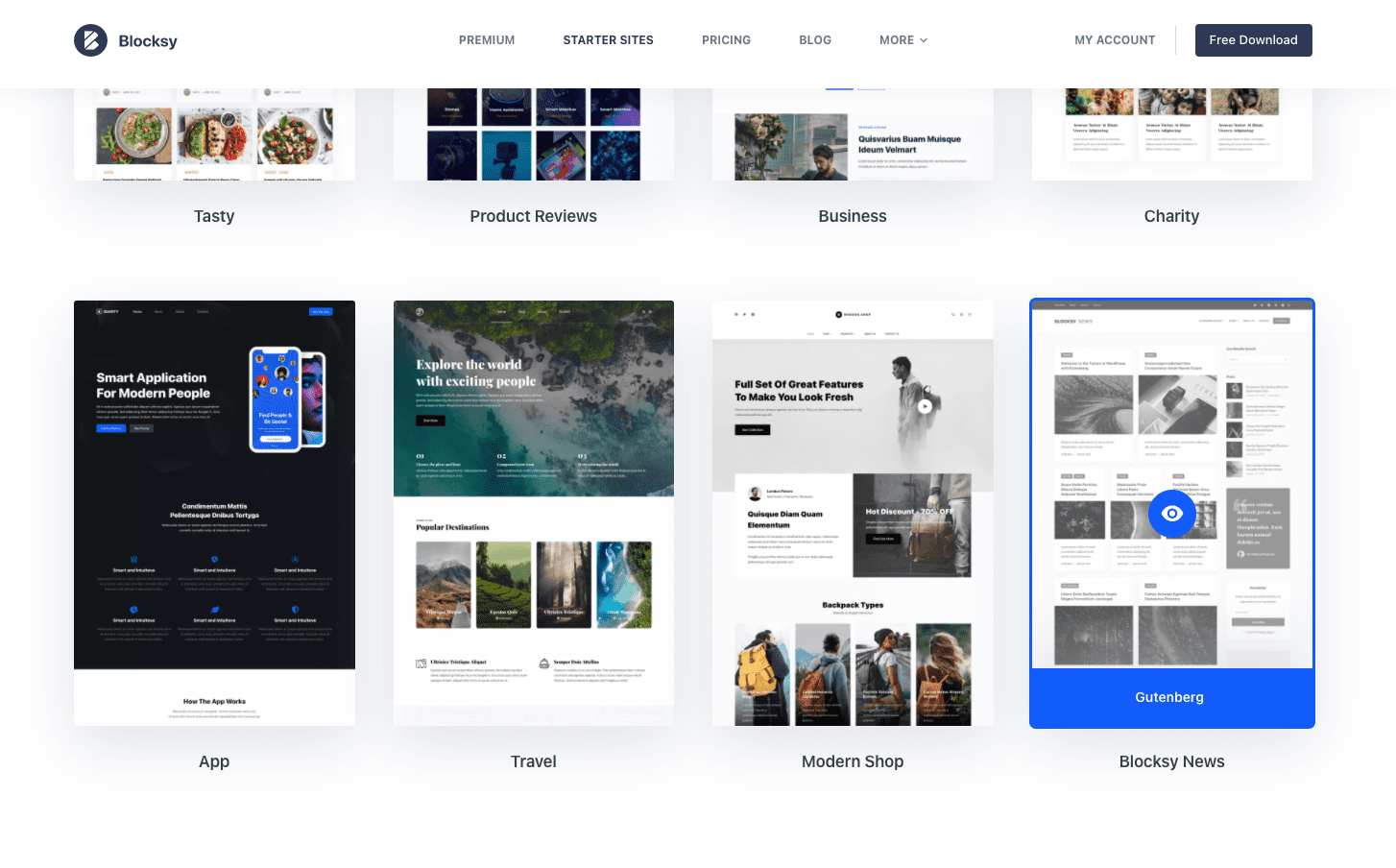
要安裝Blocksy,一樣可以到自己的WordPress後台進行啟用。因為個人規劃部落格能簡單、以呈現文章為主因此選擇News新聞的版面。
- Apperance > Theme > Add New 搜尋 > 下載並啟用主題
- 從Starter Sites選擇適合的架構:公司、電商、部落格
- 選擇自己喜歡的Starter Sites
WordPress佈景主題的安裝就是麼樸實無華且快速。若沒有子主題需求的人,可以直接往下開始客製化你的WordPress網站。若需要安裝主子題,請參考我自己設置子主題的文章分享。

WordPress網站客製化 #
Blocksy有很多設定可以調整,在初期我只希望使用自己喜歡的顏色、看起來不要像是套版,並客製化Header和Footer,所以現階段只會介紹以下五個我使用到的功能。
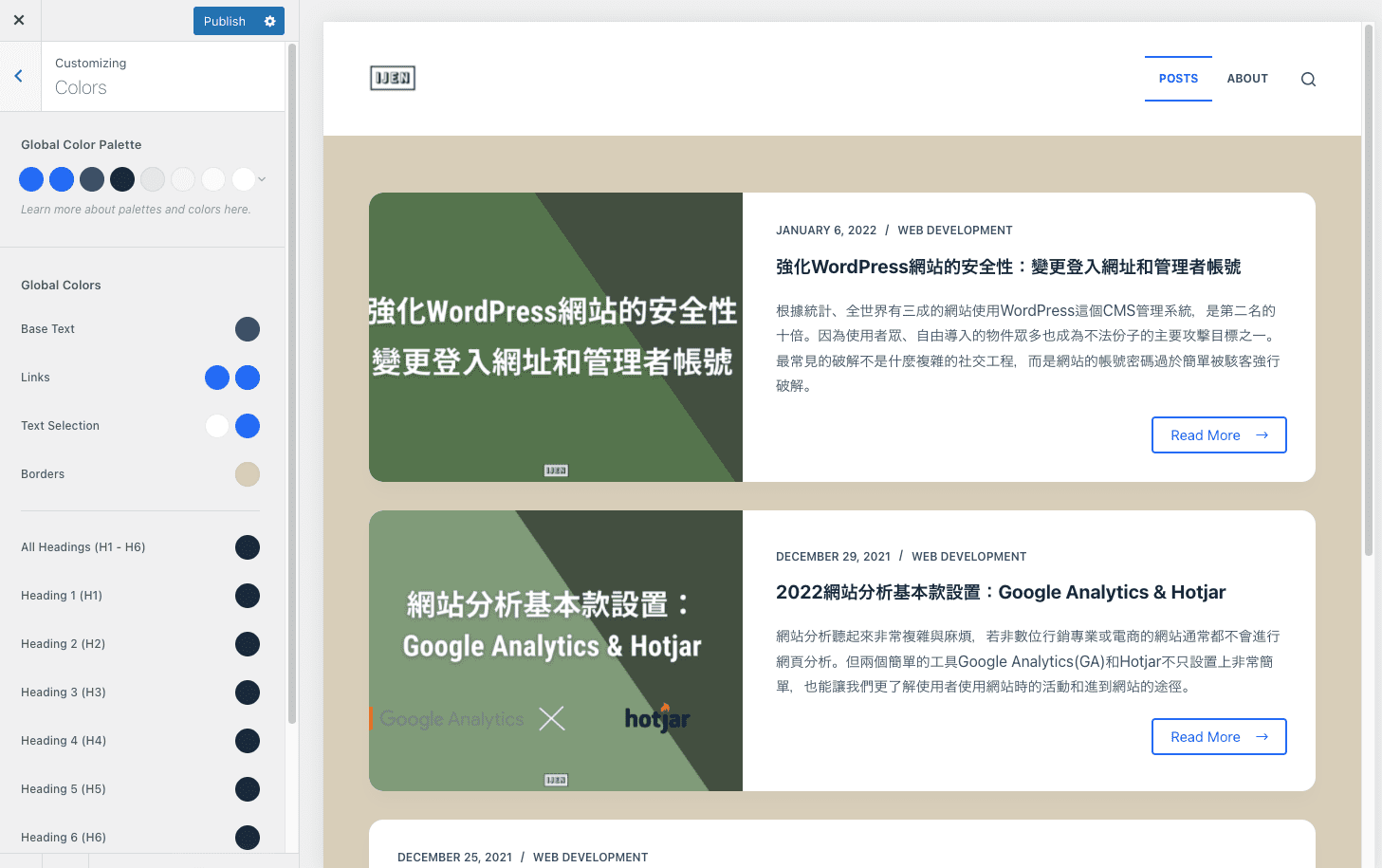
顏色:Appearance > Customizing > Colors

最上部會看到Global Color Palettes,可以從預設的調色盤選一組符合自己想像的,也可以點選每個顏色來客製化自己的調色盤。玩成自己的Color Palettes後,記得確認Global Colors裡所選擇的顏色和剛剛設置完成的調色盤有連動,才能確保其他網頁元件有跟著我們的設定自動更新。
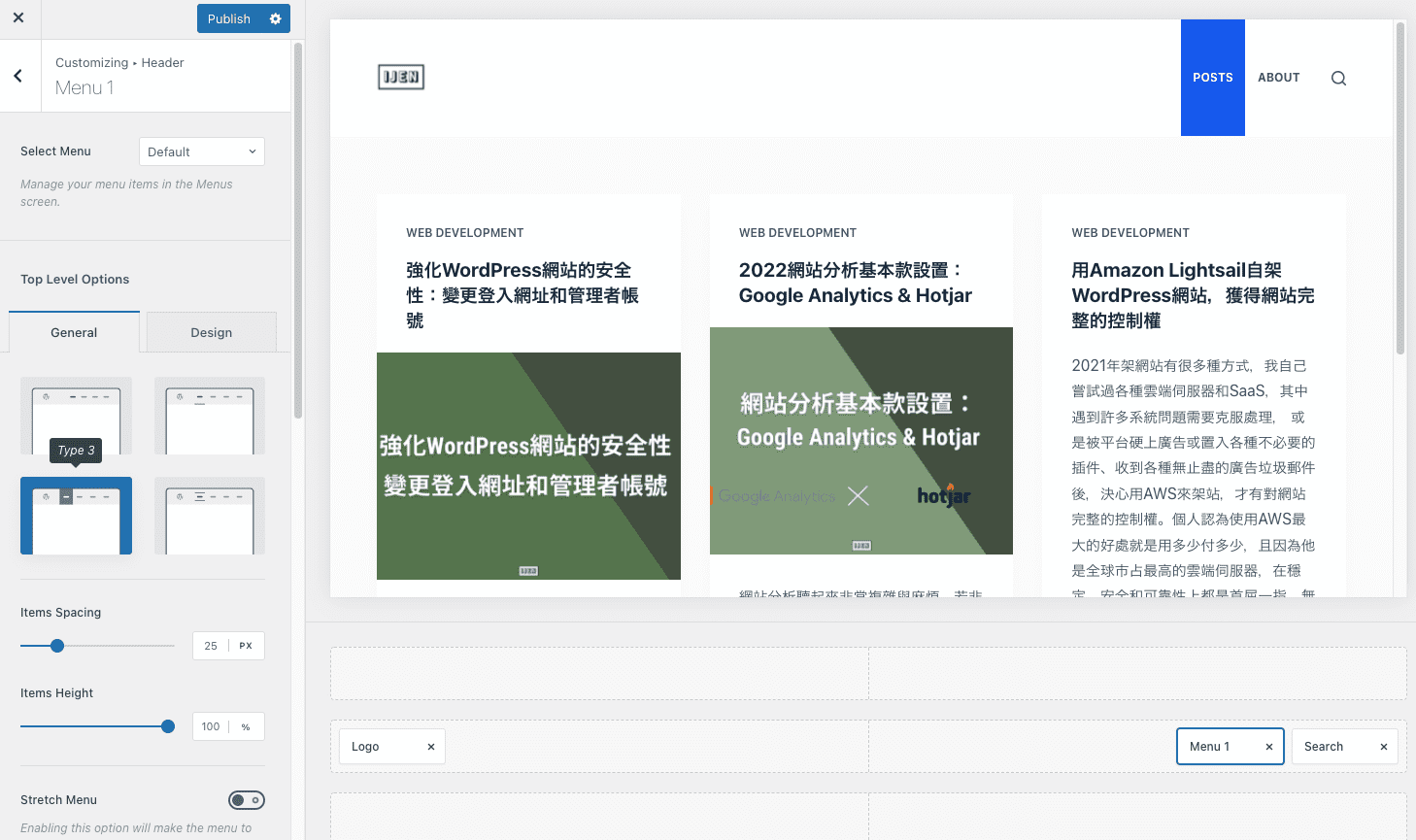
Header:Appearance > Customizing > Header

Blocksy的Header客製化是我目前用過最直覺的,分為上中下三列、能將左邊選單中的的元件拖到理想的位置上。如果是個人網站、或是新創等,一列選單就已經足夠,但若是企業網站、頁面較多架構複雜時也可以善用其他兩列幫助使用者瀏覽網站。
若是想要變更列的設定或設計該怎麼辦呢?將滑鼠懸浮在物件之上,列上會出現藍色的齒輪供點選,若是想要變更元件也可以直接點選後進行編輯。每列的行高、顏色、架構、陰影、底線設計等等都是內建可供客製化的範圍。
另外,RWD(Responsive Web Design)在手機中的Header又要怎麼進行調整呢?頁面的最下方有兩個選項:Desktop Header和Tablet/ Mobile Header,可以透過這個分頁來切換不同版面的Header客製化。
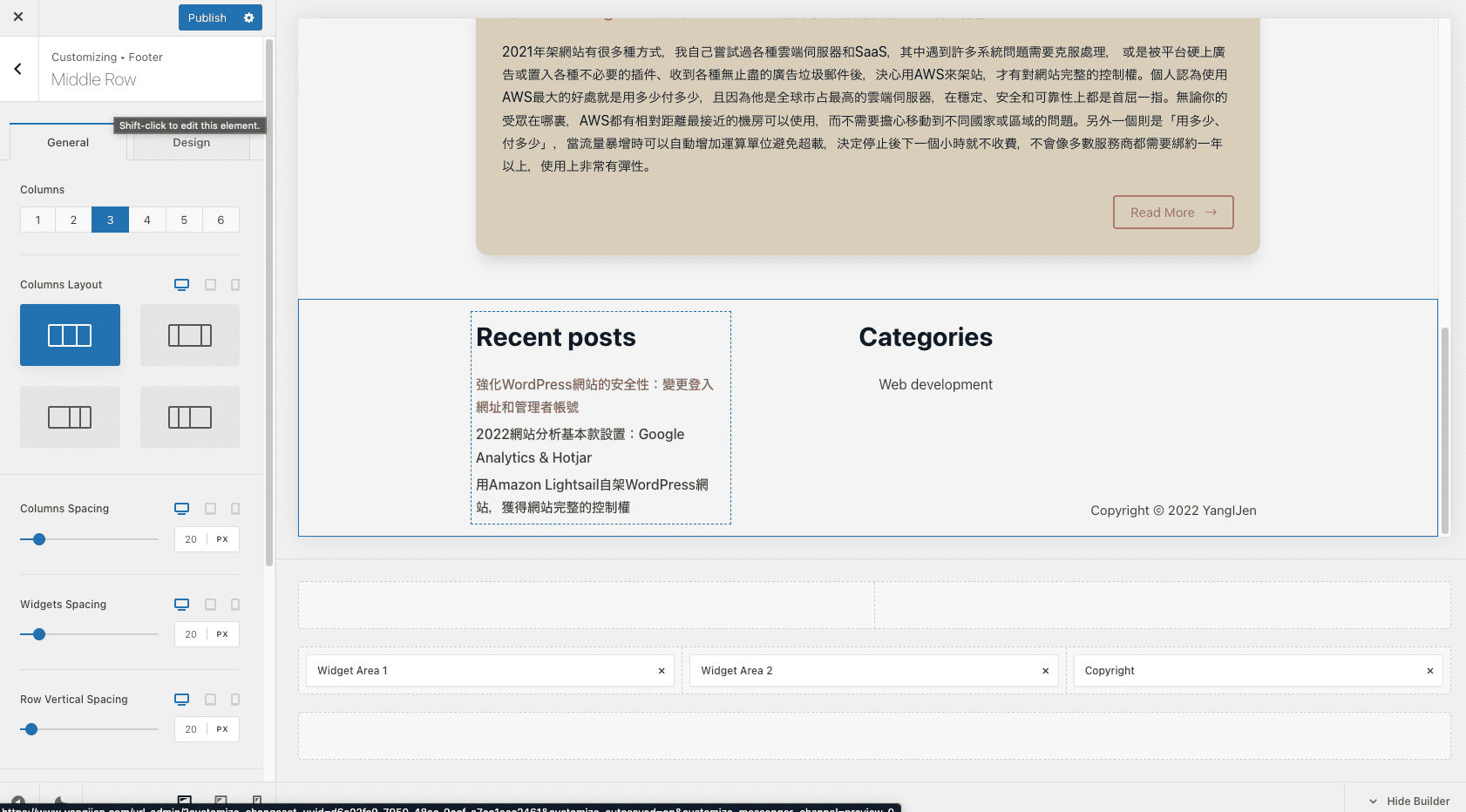
Footer:Appearance > Customizing > Footer

Footer的設定和Header類似,也是分為上中下三列進行客製化,調整欄位數量等,唯一不同的是Widget Area。點選Widget Area後,使用+的符號來新增元件、有點類似我們在編輯文章時加入新的標題、圖片的方式。譬如說可以選擇Tag Cloud來顯示文章中最常出現的Tag、或Latest Posts來顯示最新更新的文章、或是和Spotify、Calendly等不同的應用程式來豐富網站Footer。
文章:Appearance > Customizing > Blog posts

所有的WordPress的預設文章類型都是Post,這個部分可以編輯我們的文章總覽,從顯示多少文章數、文章陳列的架構、特效等等。其中Card Options的選項可以讓我們編輯文章概要的顯示內容,不只可以自由變換元件的順序,也可以決定要顯示文章的哪些Meta data、對於每個元件也有預設的客製化。
文章個別版面:Appearance > Customizing > Single posts

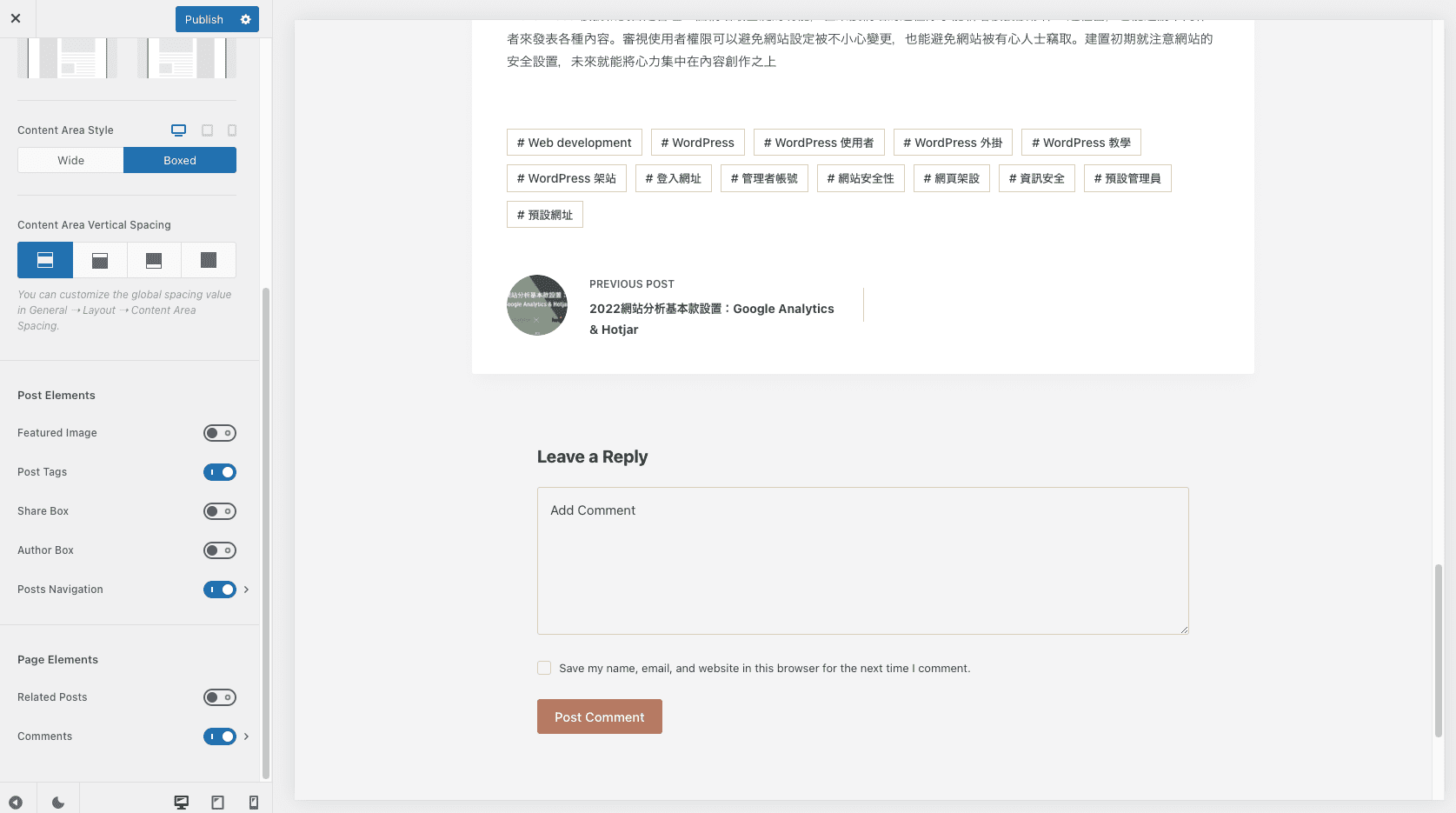
上面提到的客製化都是比較整體的調整,如果想要調整每個文章的樣板又該如何是好呢?Single posts最基本的就是版面的調整,無論是和網站整體相同的顯示寬度、或是方便閱讀的窄版頁面、或是想加入側邊欄位都是有預設選項的。頁面上的元件也能用開關的方式簡易的開啟關閉來檢視效果、也能夠快速加入頁面導覽讓使用者找到下一篇文章!
Blcoksy還有許多能夠客製化的部分可以介紹,譬如它提供給小型電商的Starter Site架構也能增加額外的商品照片、提供商品項目的評分設定等等都是非常實用的功能。未來除了利用內建的機能之外,也打算寫些功能應用到子主題上。
WordPress生態系有著悠久的歷史(?)、龐大的社群和無限的外掛和輔助工具,但安裝太多機能的同時不只產生版本相容的問題也會拖累整體的速度和各種指標。所以和知名主體+Elementor的組合相比,個人認為輕巧又擁有能高度客製化特性的Blocksy主題非常適合大家嘗試看看。接下來也會圍繞著Blocksy Theme做各種嘗試和調整,完成後再分享給大家參考。