S3 靜態網站疑難雜症、瀏覽器不幫我渲染S3裡的CSS檔案 - CSS file not rendering on S3

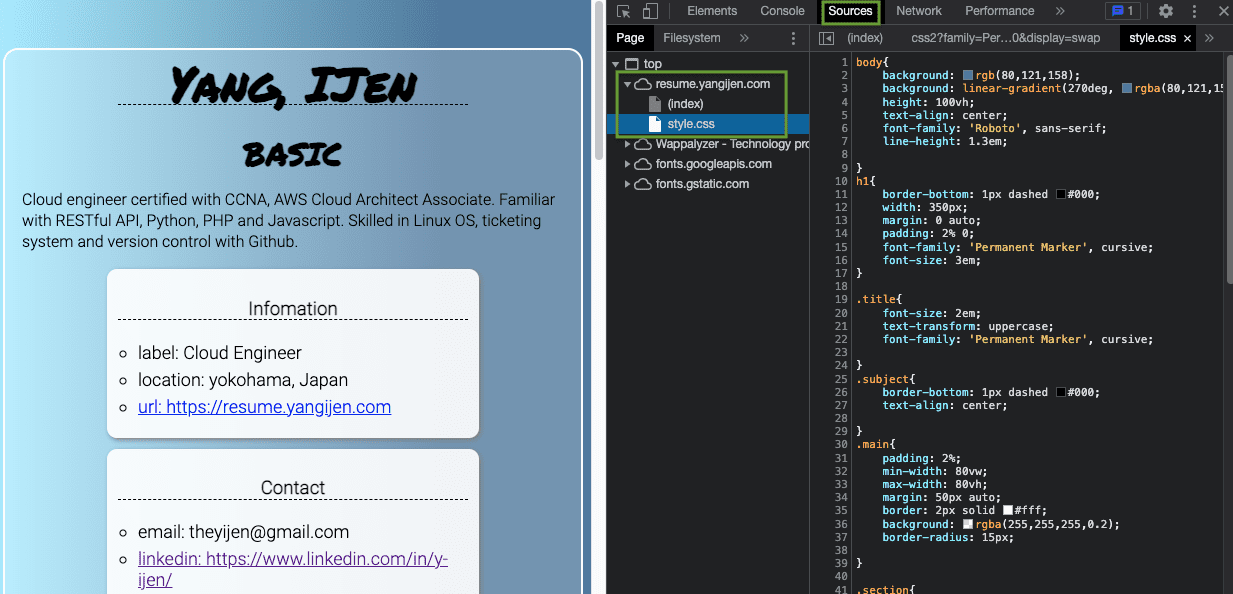
當我們上傳檔案到 S3 Bucket 時,若沒有自行指定 Metadata 中的 Content-Type ,系統會將檔案的類型預設為 */octet-stream (ex: application/octet-stream 或 binary/octet-stream)。octet-stream 可以理解為格式不明、夾帶在網頁上的檔案。因此瀏覽器無法辨識我們的 CSS 檔,當然也不會幫忙進行渲染。

💡 類似問題: #
- CSS not working after putting my S3 static site
- html - CSS file does not render properly on Amazon S3
- AWS Developer Forums: CSS file is not working in S3
- S3 Static Website Only Displays Index.html (but not other dependent files)
確認 Metadata 裡的 Content-Type #
有兩種方式可以確認物件的ContentType:
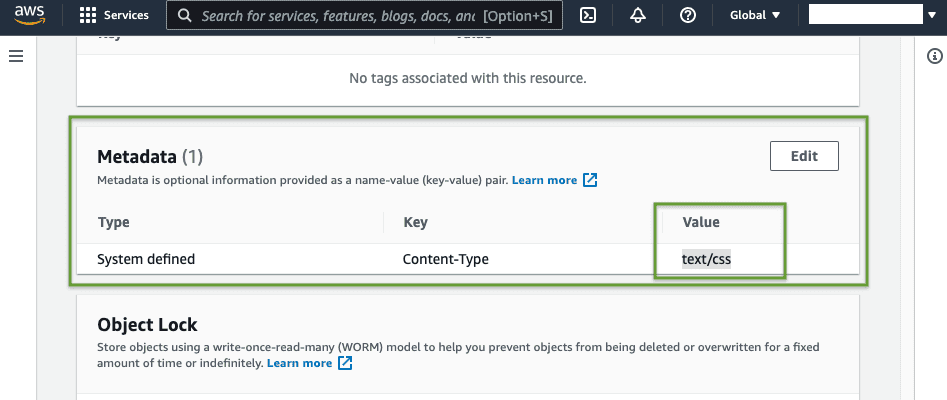
- 使用 AWS Management Console → S3 → Bucket → Object → Properties → Metadata
使用 AWS CLI 指令
head-object:記得輸入自己的bucket名稱。$ aws s3api head-object --bucket subdomain.yourdomain.com --key style.css得出的結果會像下方的 JSON格式,其中 “ContentType”: 應該要是 “text/css”而不是”binary/octet-stream”。
{ "AcceptRanges": "bytes", "LastModified": "2022-01-26T09:57:39+00:00", "ContentLength": 12227, "ETag": "\"4xxxxxxxxxxxxxxxxxxxxxxxx8\"", "ContentType": "binary/octet-stream", "Metadata": {} }
💡 參考 #
如何變更 Content-Type ?有解嗎? #
避免出現這個問題的方式,是在上傳檔案時自定義 Content-Type。
$ aws s3api put-object --bucket subdomain.yourdomain.com --key style.html --body style.html --content-type text/html
使用 AWS Management Console 變更 Content-Type #

在進入 S3 、進入指定的 Bucket 點選想要變更的物件 Object之後,在 Properties 分頁的最下方選擇編輯 Metadata 。預設的系統定義 System defined 之中 Value 並沒有 txt/html 的選項,這時候只能選 x 清除原本的設定自己輸入 txt/html 之後儲存變更就可以了。
使用 AWS CLI 變更 Content-Type #
AWS CLI 的指令中沒有直接變更設定的選項,因此可以使用「複製 cp」
- 將原本的檔案 s3://
/style.css 複製到同一個位址 s3:// /style.css - 使用 –content-type ‘text/css’ 來覆蓋原有的設置
- –metadata-directive REPLACE 來讓S3強制執行變更 Metadata 的作業
$ aws s3api put-object --bucket subdomain.yourdomain.com --key style.css --body style.css --content-type text/css