用AWS API Gateway/ Lambda/ DynamoDB建立瀏覽人次計數器, The cloud resume challenge by Forest Brazeal - part3

Cloud Resume Challenge 第三部分的要求是「寫一個瀏覽次數計數 Javascript 程式來計算頁面被存取的次數」,然後夠過 AWS API Gateway 使用 Lambda 程式內容存取 DynamoDB 資料庫的內容。
自學前端時很重要的一個能力指標就是利用各種公開的API:如何透過 Google Map API、Twitter API 來擷取各種資料建構自己的網頁Application,但建置自己的API又是另外一回事了。 Cloud Resume Challenge 中一開始讓我感到安心的部分就是Javascript和API,但實際作業卻比我想像的更困難。決定先回頭對Serverless Function,API Gateway、Lambda 和 DynamoDB做基礎全面的理解。
大事化小、一個個解決 #
| 除了AWS官方的文件之外,也參考了幾個Serverless function的示範教學如:[AWS API Gateway to Lambda Tutorial in Python | Build a REST API](https://www.youtube.com/watch?v=uFsaiEhr1zs){:target=”_blank”} 和 AWS API Gateway + Lambda + DynamoDB - **Conor O’Dwyer 。 |
從而將作業根據使用的功能拆成幾個部分
- DynamoDB:設置希望存取的資料內容和幾筆參考資料、供API測試讀取和新增紀錄。
- API Gateway:設置兩個選項 /api/visit → 用POST更新計數器; /api/visit/url → 用GET獲得最新的數字。
- Lambda 資料庫端:用 boto3 for Python 連結資料庫、建立新的資料欄位、更新資料、取得資料等
- Lambda API端:處理GET、POST和其他選項
結論 #

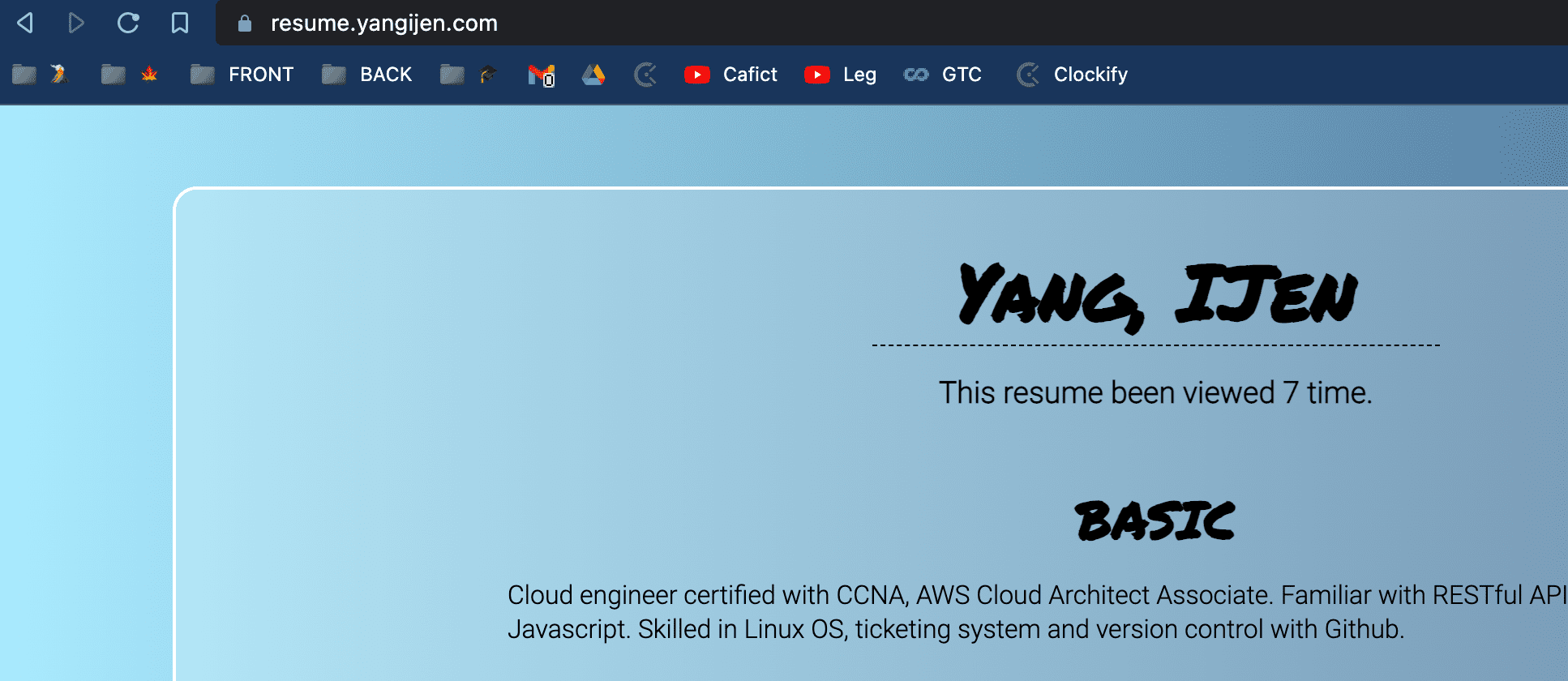
刷新雲端履歷頁面時看到數字變化時感動的無以復加,終於如預期般的運作了!
必須承認,第三部分的內容對我來說有點太龐大太複雜,用了許多夜晚和週末後勉為其難的讓 API 運作已經是我的極限,回頭看自己寫的Lambda function已經不知道自己在寫什麼了。正因為對於這些服務還有許多尚未理解的部分,因此這次跳過紀錄細節只求它能運作。
這次挑戰中還需要深入了解的部分實在太多,如:API背後的運作、為什麼需要CORS、boto3的使用、資料庫的建置和維持都是未來可以再投資點時間理解的。第三部分除了讓我對各路大神製作的API無比敬佩之外,也讓我知道有哪些未知的部分可以去嘗試、學習,是挑戰各種Challenge 最大的收穫。
- Tutorial: Using Lambda with API Gateway - AWS Documentation
- Using Fetch - MDN
- Enabling CORS for a REST API resource - AWS Documentation
- 教學課程:部署 Hello World 應用程式 - AWS Documentation
⚙️ 設置
SAM CLI, version 1.37.0
Python 3.8.7